也许您也想拥有一套自己的博客,方便面试的时候想展示自我,或者想记录自己的生活,但是一直没找到合适的平台;也许有一些自己的小玩意想部署到服务器,但是服务器又有点小贵,打工人又舍不得买,那么 Vercel 平台可能是您不错的选择,不用花钱,访问速度不错,域名也有!本文的主要目的是帮助想拥有自己的博客的小伙伴,提供一套完整博客搭建方案,那么现在就开干吧!
前言
以 Vercel 和 Hexo 作为关键词去搜索,会搜到一大堆教程,而且每一篇都非常详细。就会小伙伴会问了:杜老师为什么要重复的造轮子呢?
说实话我也不想这么做,奈何再详细的教程,还是会有些小伙伴不会操作,一个劲追问为什么。既然如此,贴心的杜老师就把每一步骤都截图在下面,并且尽量减少代码出现,让需要的小伙伴仅通过鼠标点击就可以完成 Hexo 部署。
介绍
Vercel 提供一个云平台,可优化整个项目开发和部署体验,它有强大的功能值得去探索,个人使用是免费的,提供域名访问,使用方便快捷:

Hexo 是一个基于 Node.js 的静态博客网站生成工具,命令操作简单,直接开箱使用,支持丰富主题,支持高度自定义化,主要用 Markdown 语法:

部署
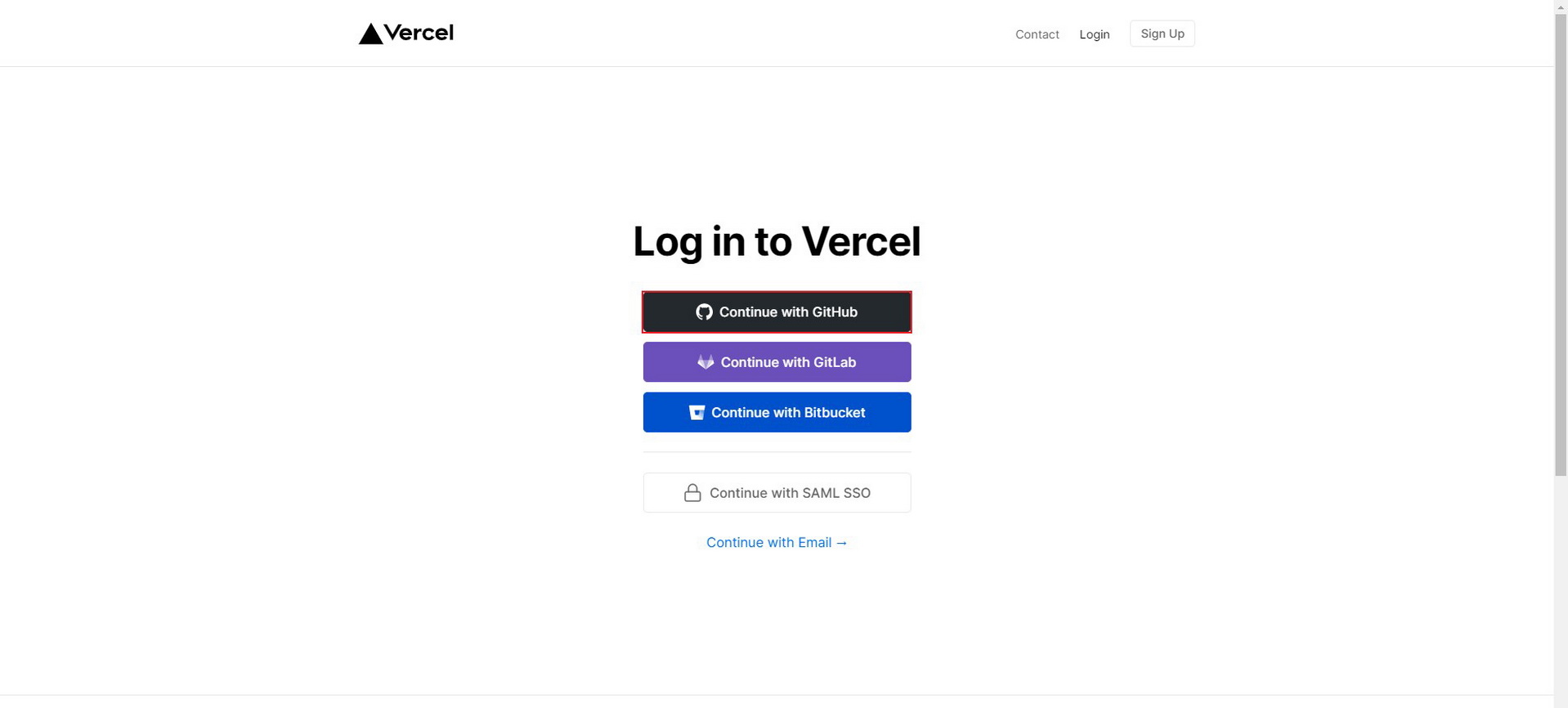
首先使用 GitHub 用户登录 Vercel,如果没有 GitHub 可注册一个,这里就不再叙述了。如果不会操作,可在下面评论留言,杜老师会第一时间协助注册:

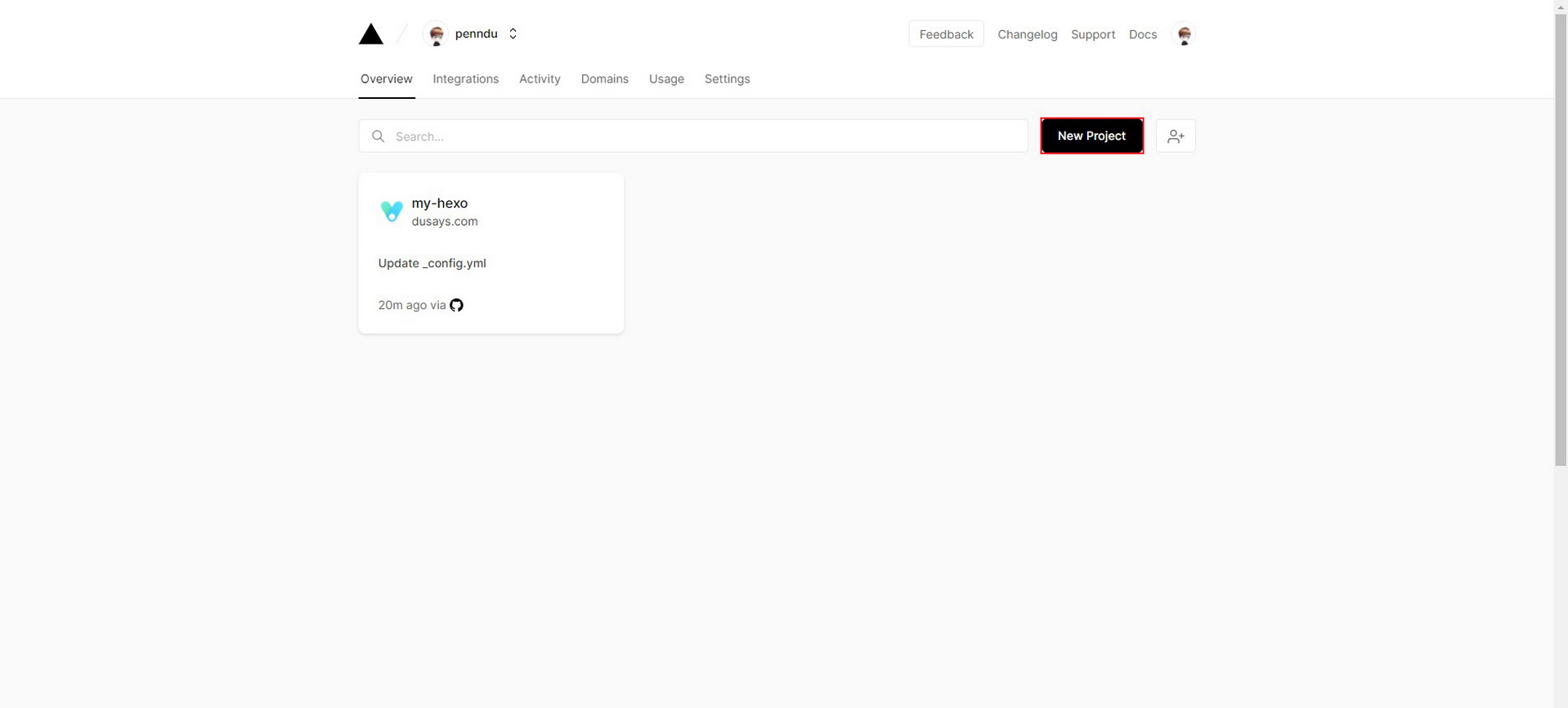
因为杜老师之前部署过一个站点,所以该页面会有所不同。不过都能看到右上方的新建项目:

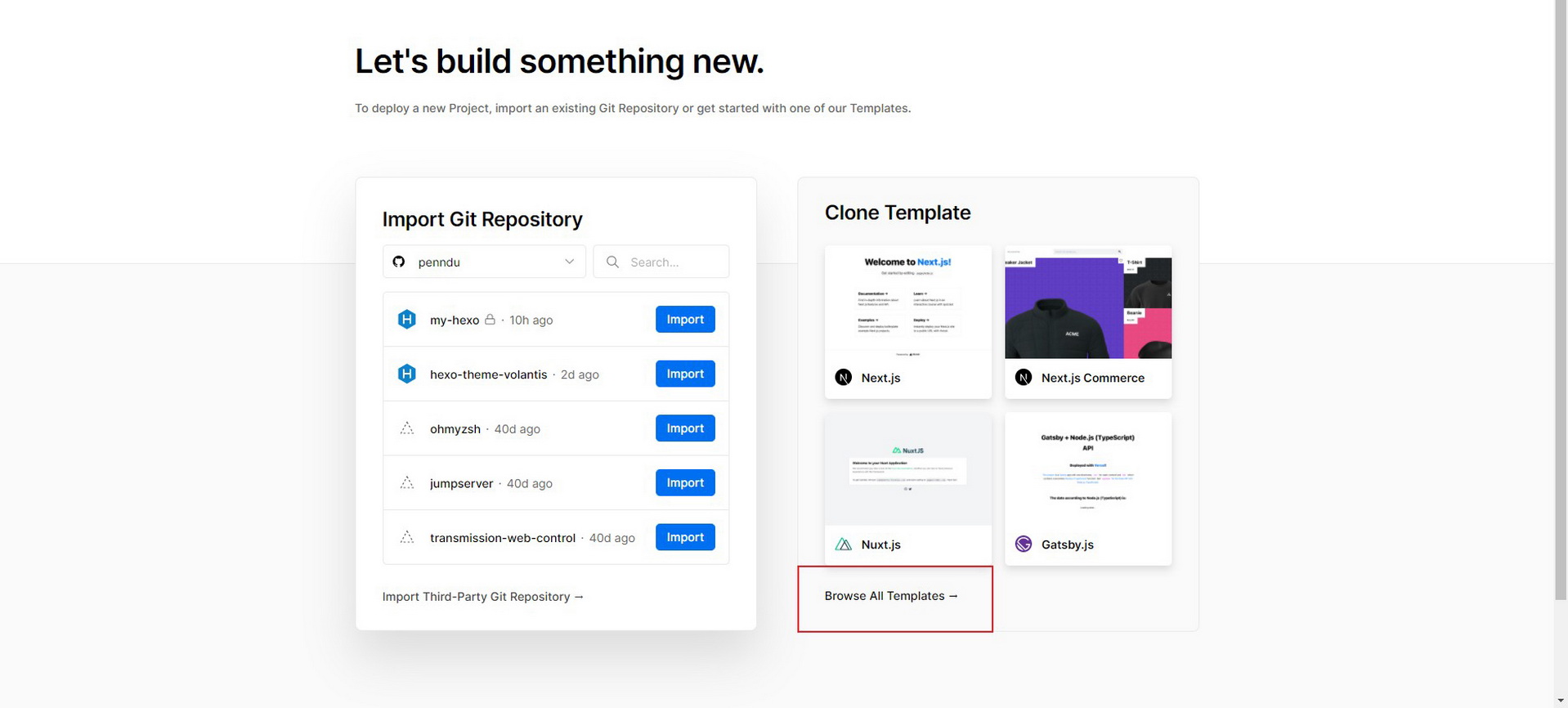
支持从 GitHub 导入项目,但本次我们主题是通过 Vercel 全新部署 Hexo 博客,所以我们选右侧的查看所有模板:

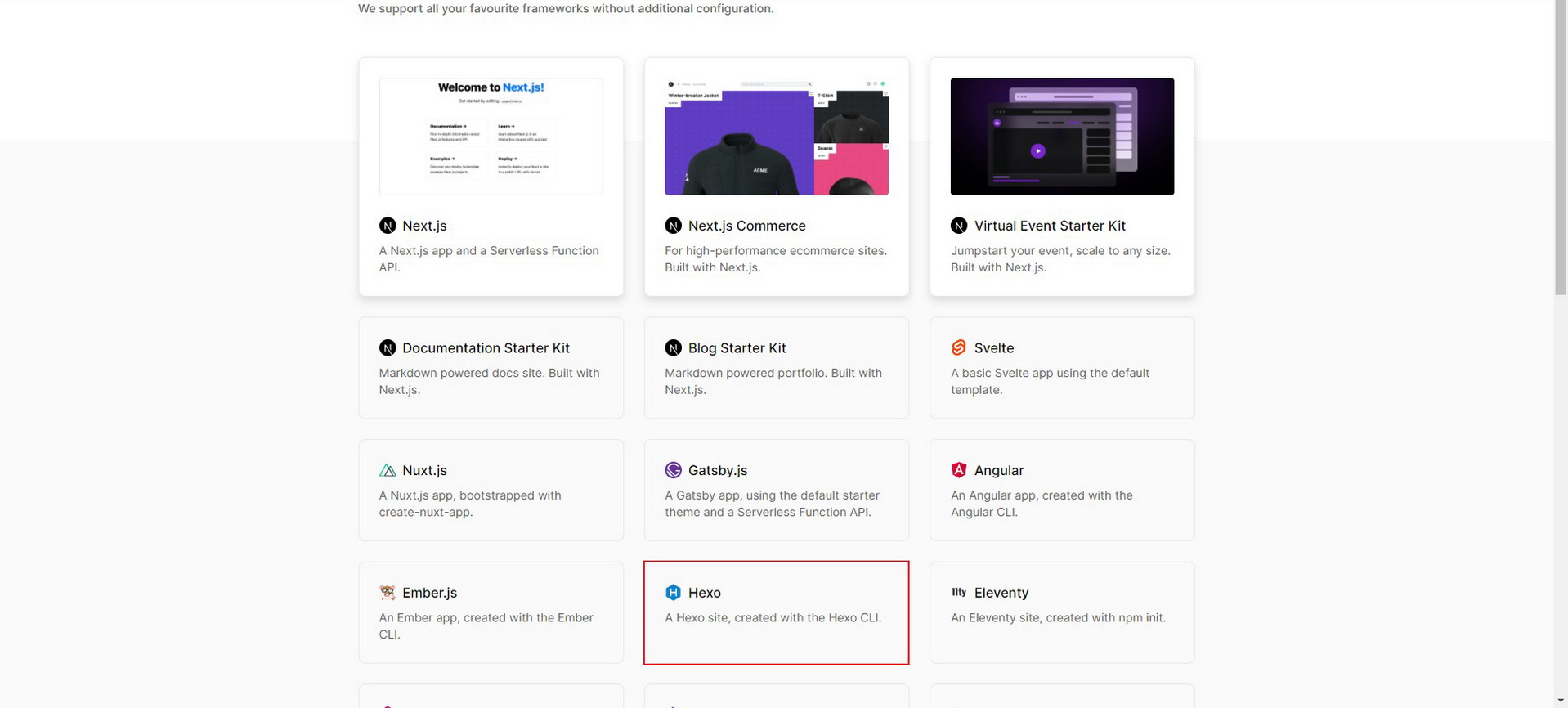
在刷新的页面下方,即可看到 Hexo 项,点击开始部署:

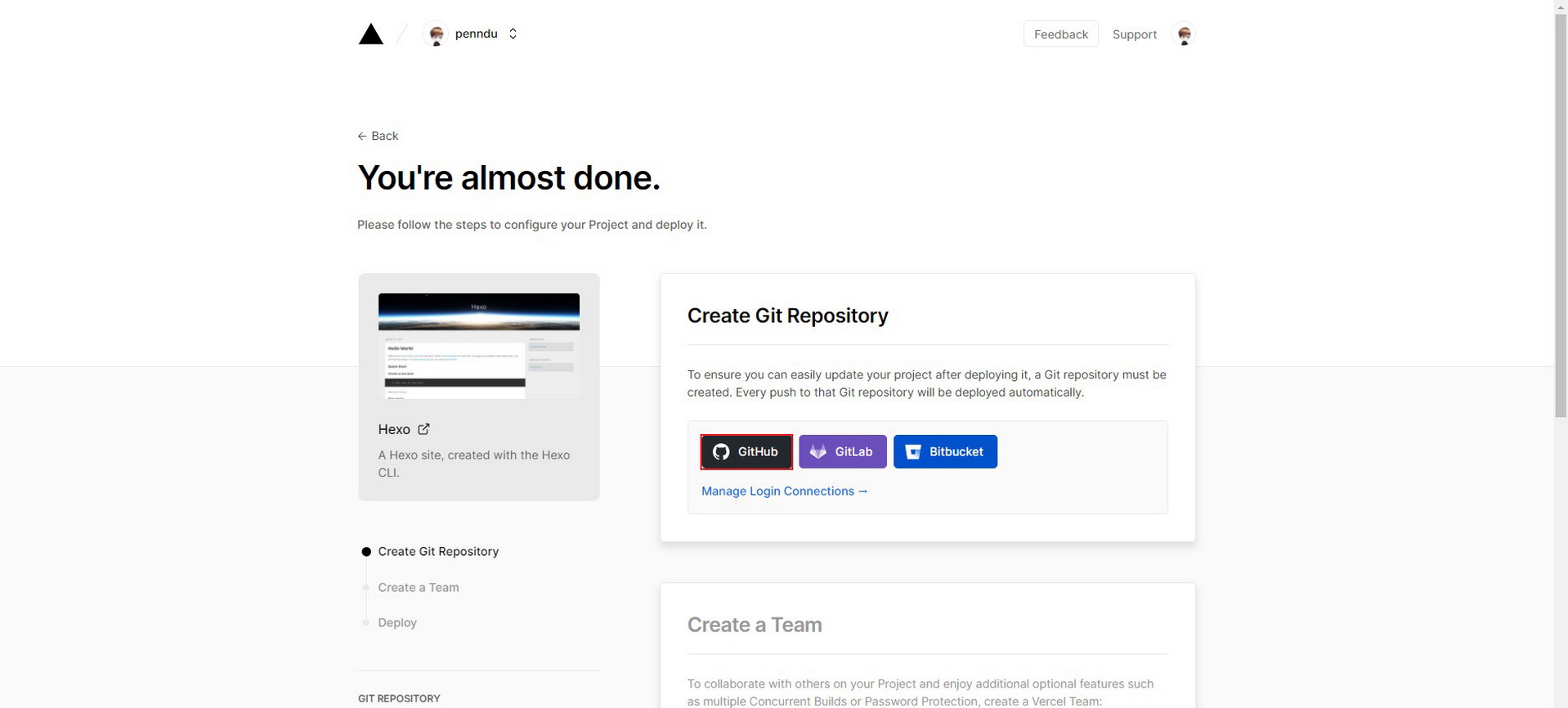
我们首先将部署的代码,保存在 GitHub:

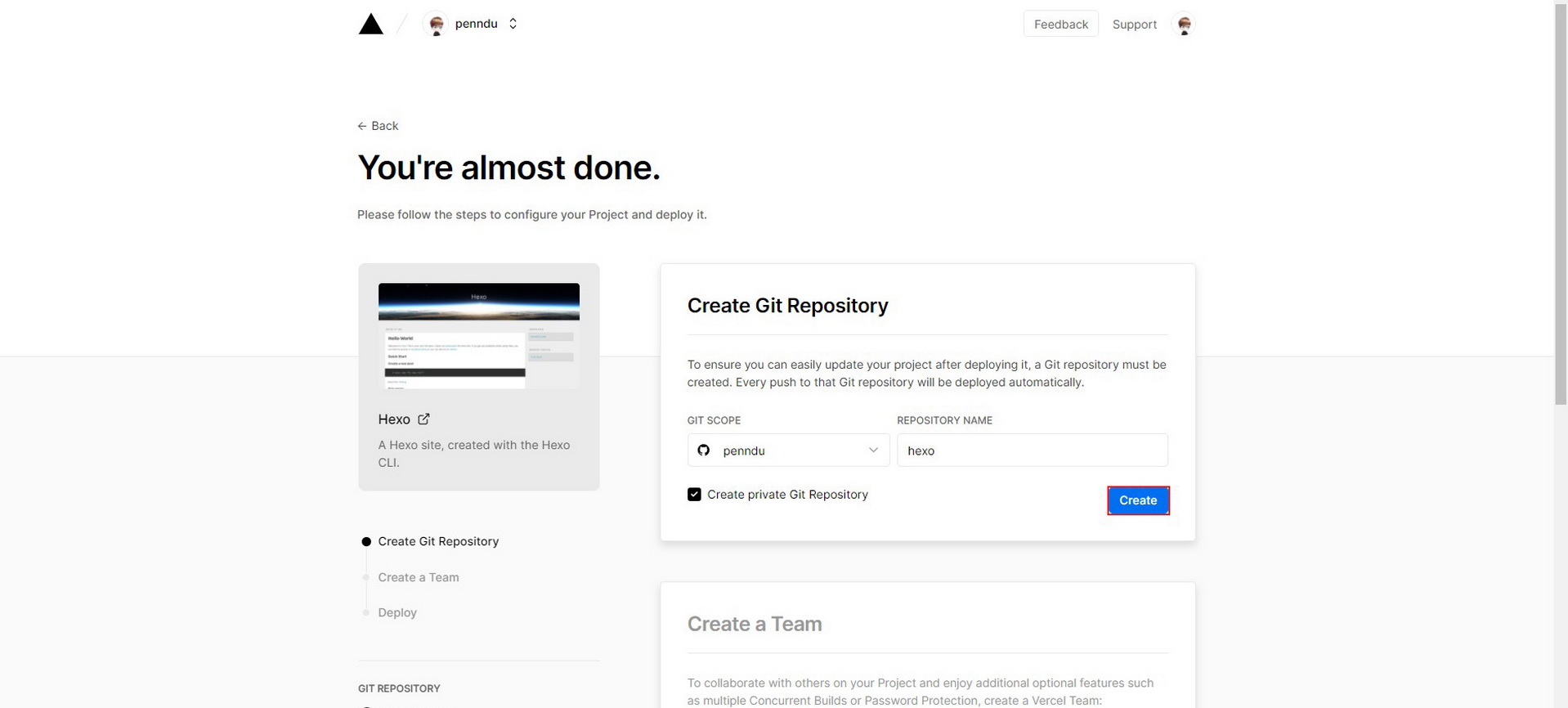
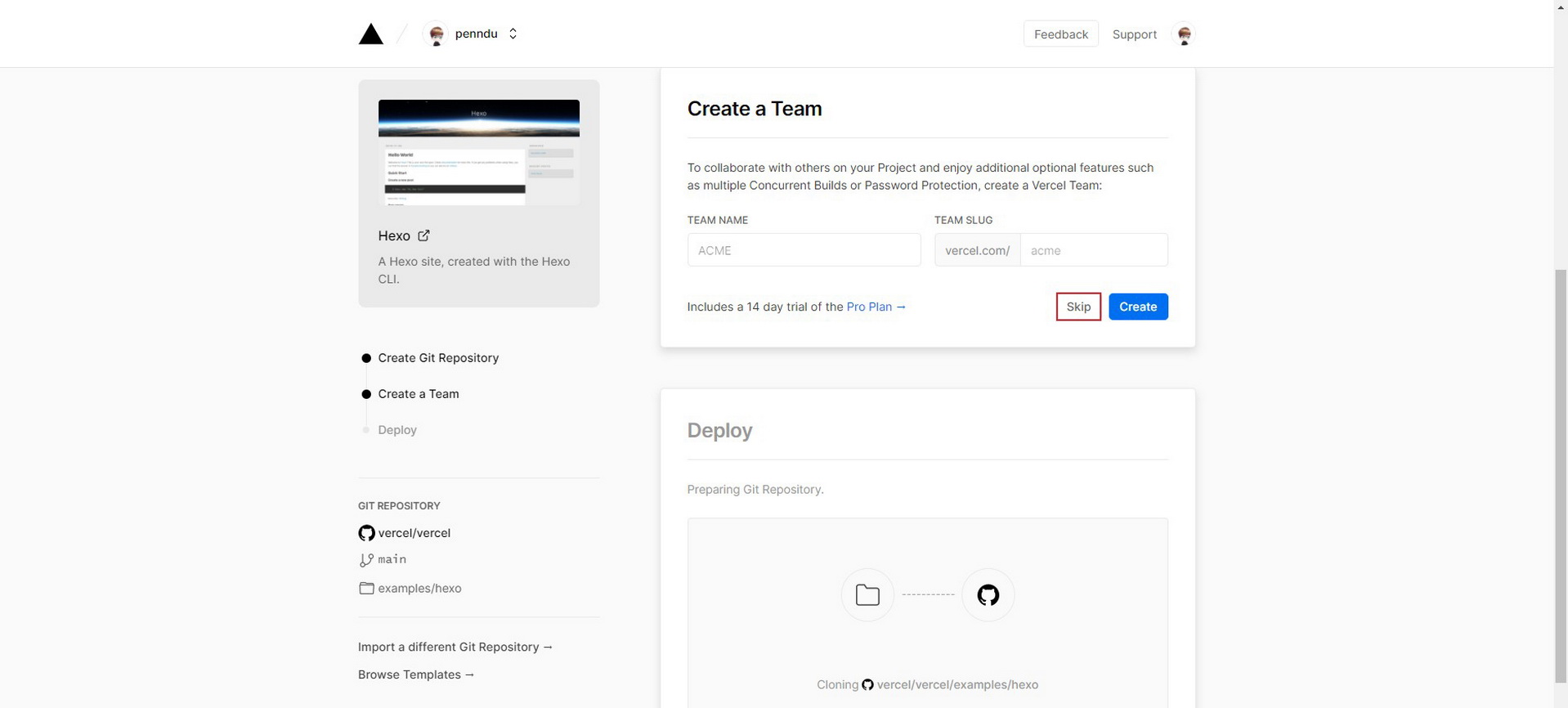
设置在 GitHub 仓库名称,点击创建,Vercel 会自动在 GitHub 中创建对应仓库,并将相关的代码存储在其中:

这里不做过多解释,问就是要收费,直接跳过即可:

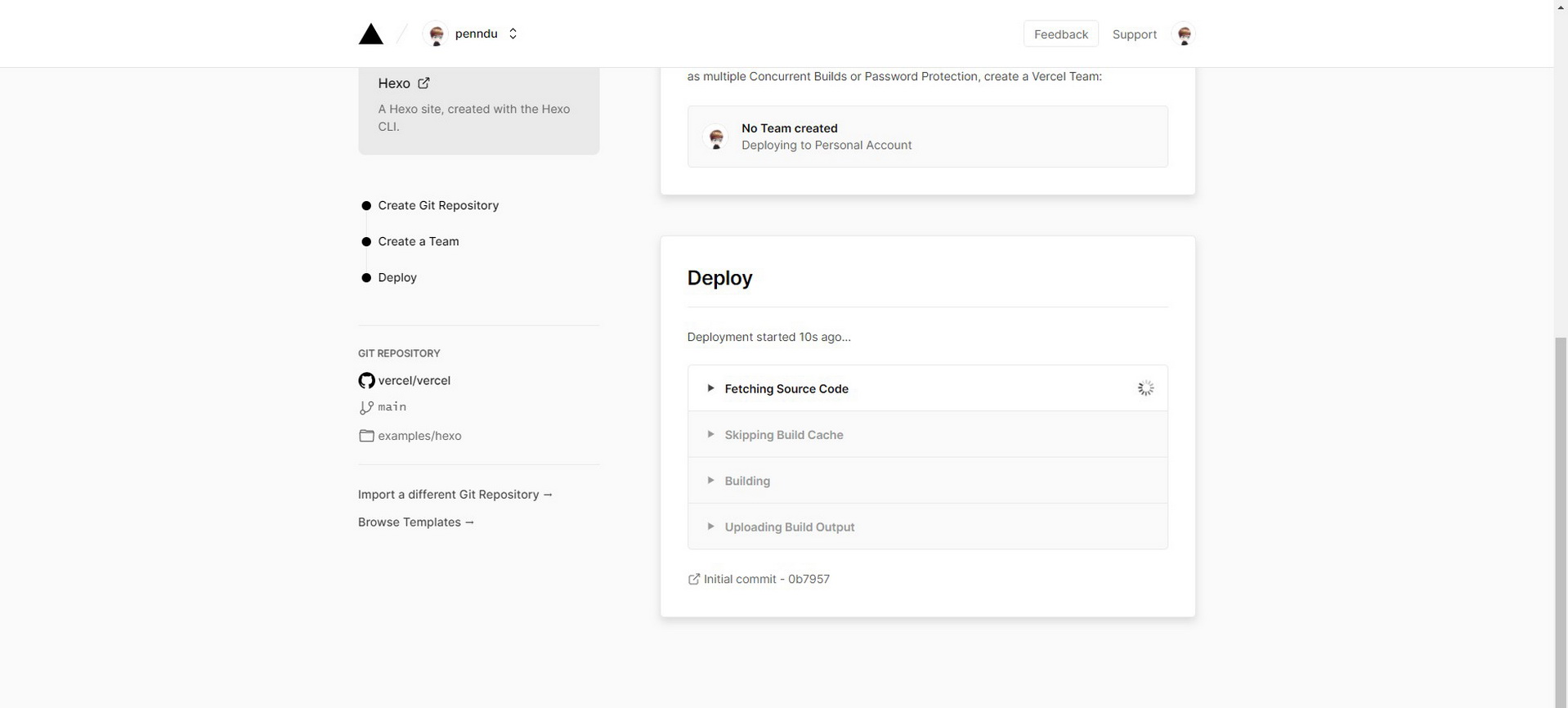
接着 Vercel 开始全自动部署博客,稍等一会即可:

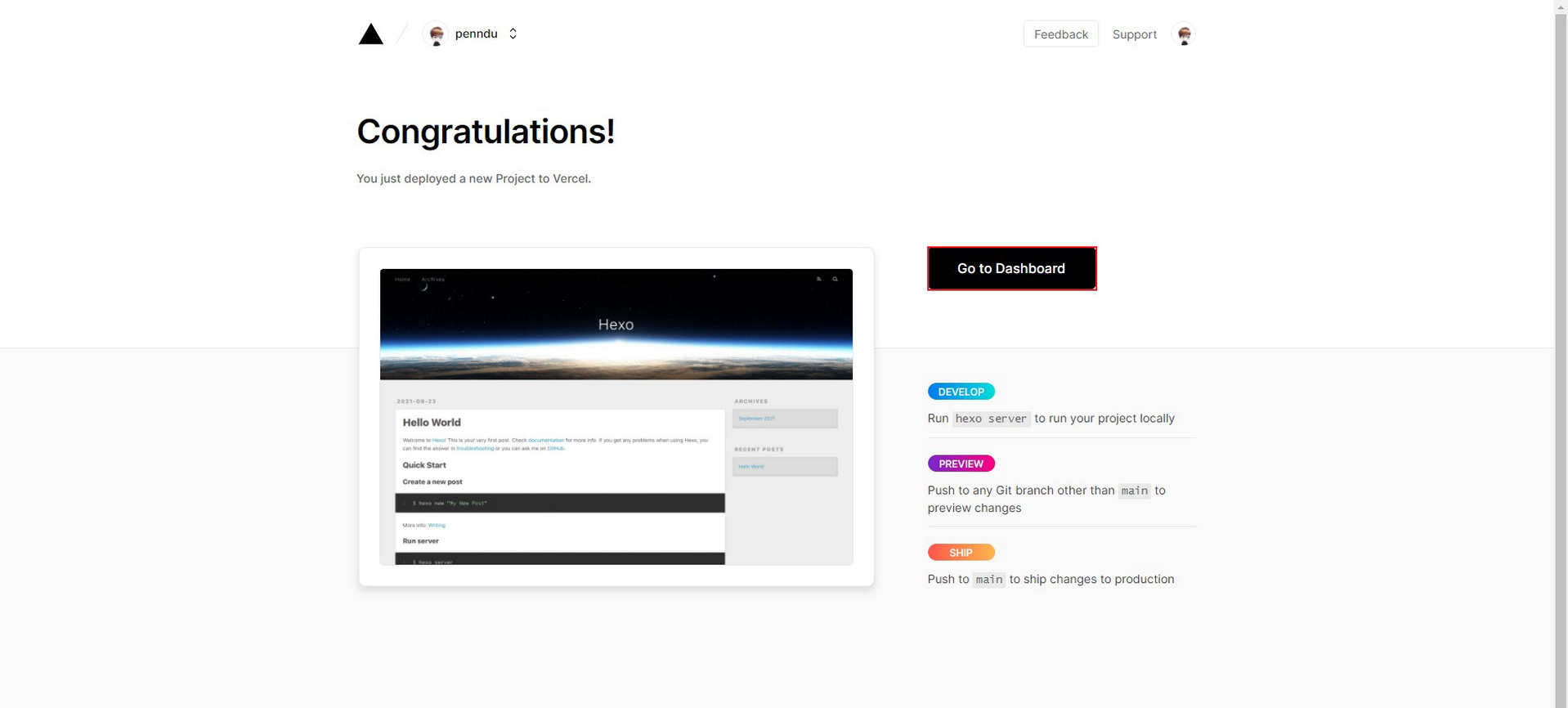
部署完成之后,页面会自动跳转并跳出烟花,杜老师手慢了没有截到,点击去仪表盘即可查看部署结果:

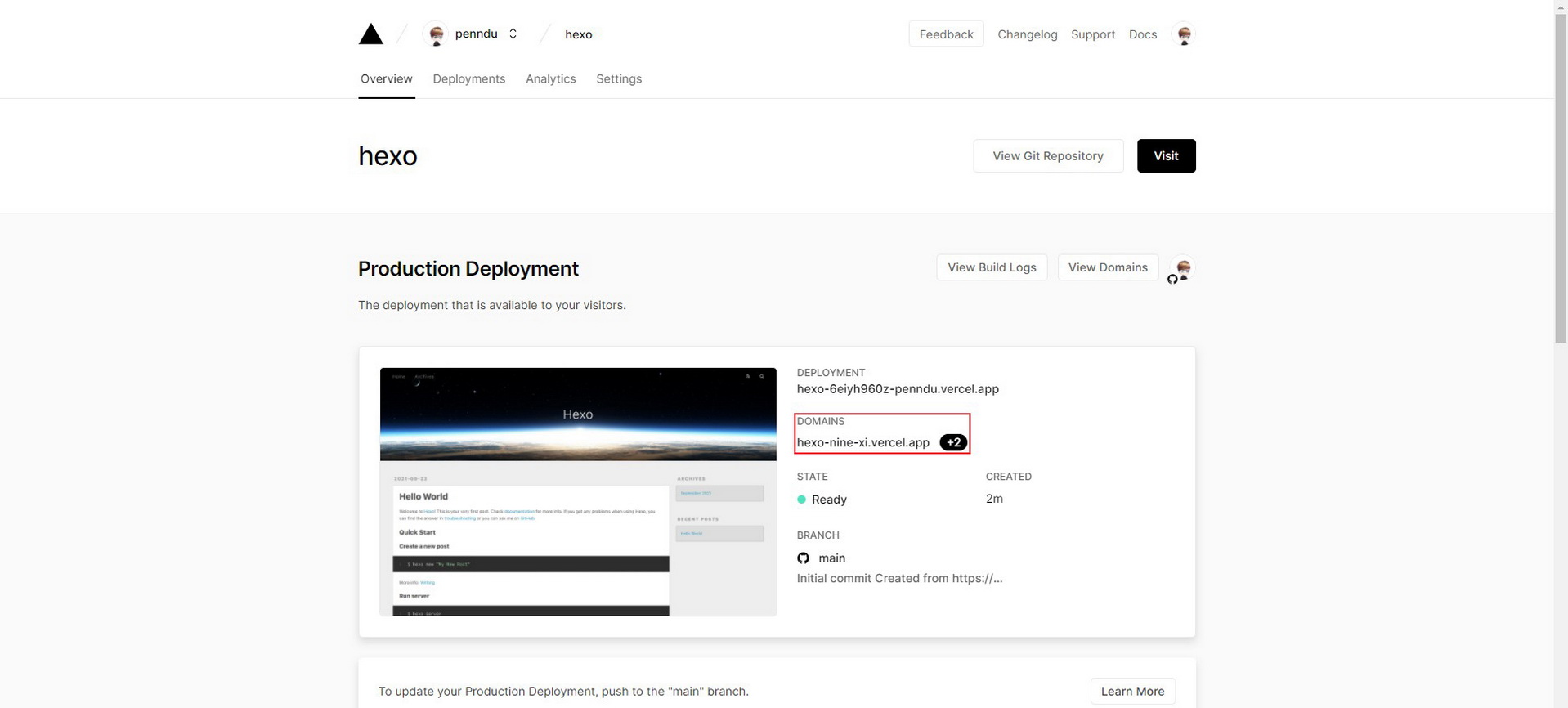
仪表盘中,我们能看到 Vercel 为我们提供的免费二级域名,使用该域名即可访问刚搭建好的博客:

结尾
杜老师不喜欢读长文更不喜欢写长文,所以完整搭建流程,会分为四个章节来更新,本篇仅讲述如何部署 Hexo,下一篇将更新如何更新文章,再一篇会更新如何安装插件,最后一篇更新如何使用模板。
杜老师会根据小伙伴的需求,考虑更新进阶教程,不过最终目标就是使用最少的代码完成 Hexo 的搭建和后期更新。有任何的问题及建议请在评论区留言,杜老师会尽快回复!