如果不喜欢 Hexo 自带的默认主题,想换一个心仪的主题如何操作呢?今天就以杜老师用的这款 Volantis 作为演示,说一下如何更换 Hexo 主题。
写在前面
通过前两篇的教程,大家应该发现除了发布文章时固定的文章格式代码外,并没有其它的命令。参考杜老师的教程,可以实现仅用鼠标点击,就能创建一个博客。
本文较之前的教程相比,需要借助 GitHub 官方的 Desktop 工具才可实现无代码操作。如果了解 Git 的相关命令,也可直接通过命令操作。本站不提供 GitHub Desktop 下载地址,请自行搜索并下载安装,如需帮助可以在页面下留言。
操作步骤
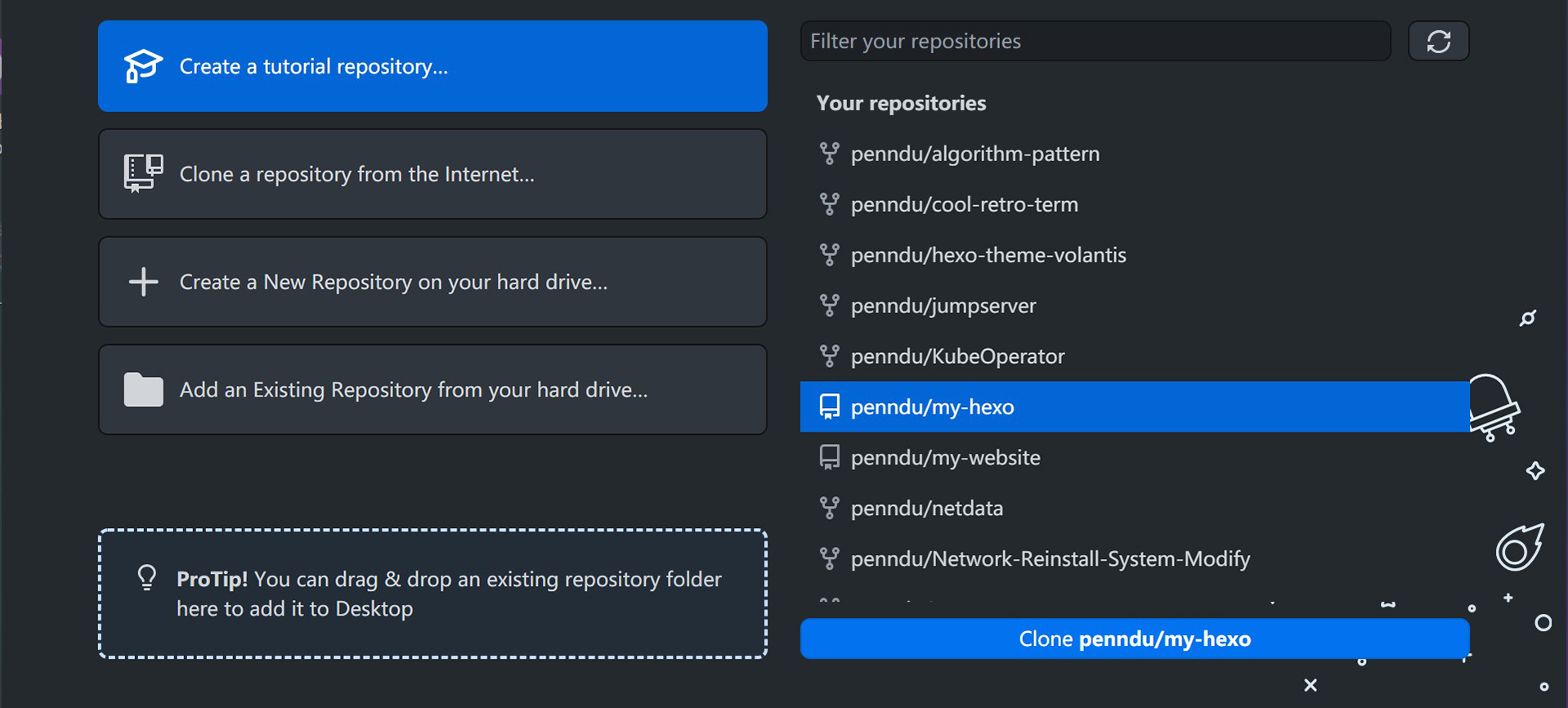
安装好 GitHub Desktop 并打开后,首先需要登录账号,就可在工具中看到博客的部署源码所在仓库了,选择其并点击下方的 Clone:

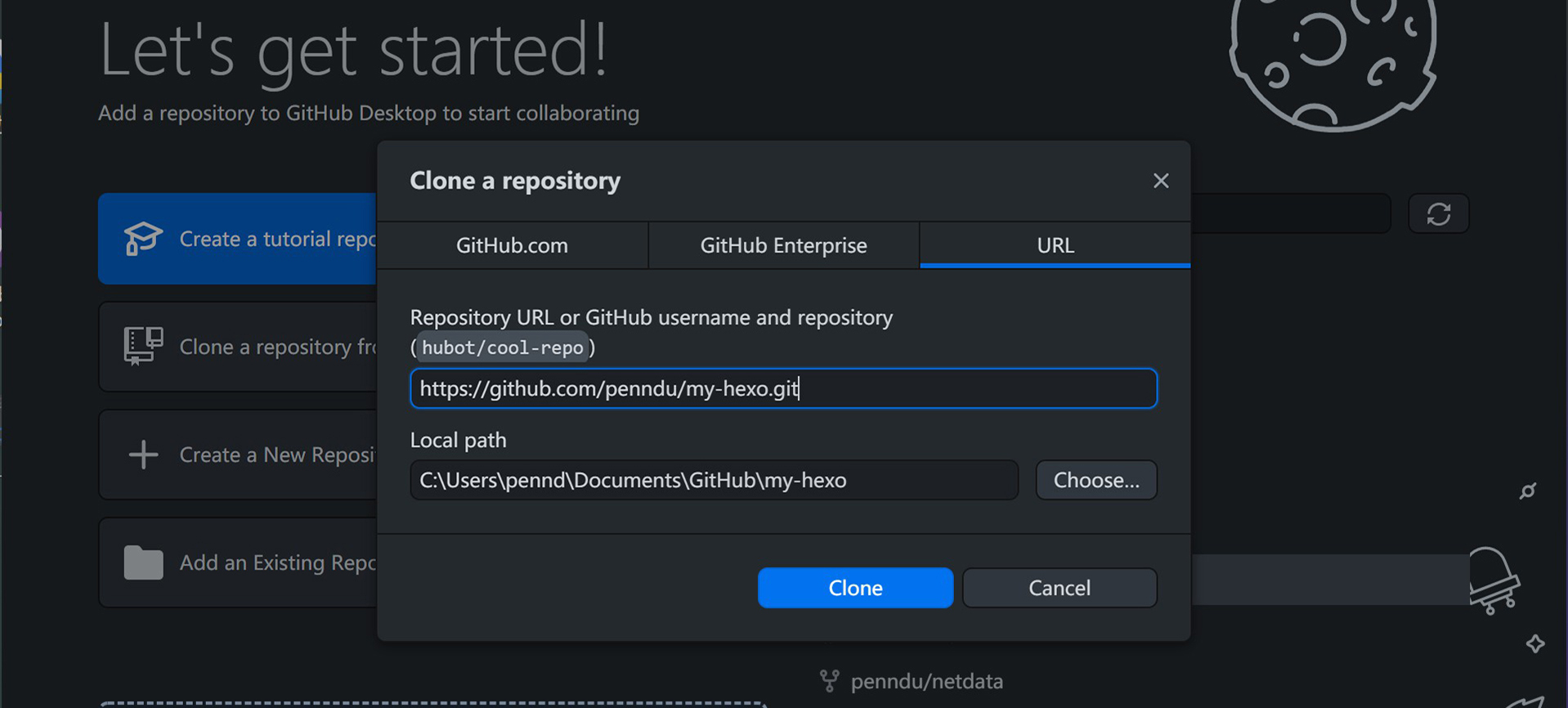
点击 Clone 后,工具会提示仓库的地址,以及本地存放路径,根据需求可以修改本地存放路径:

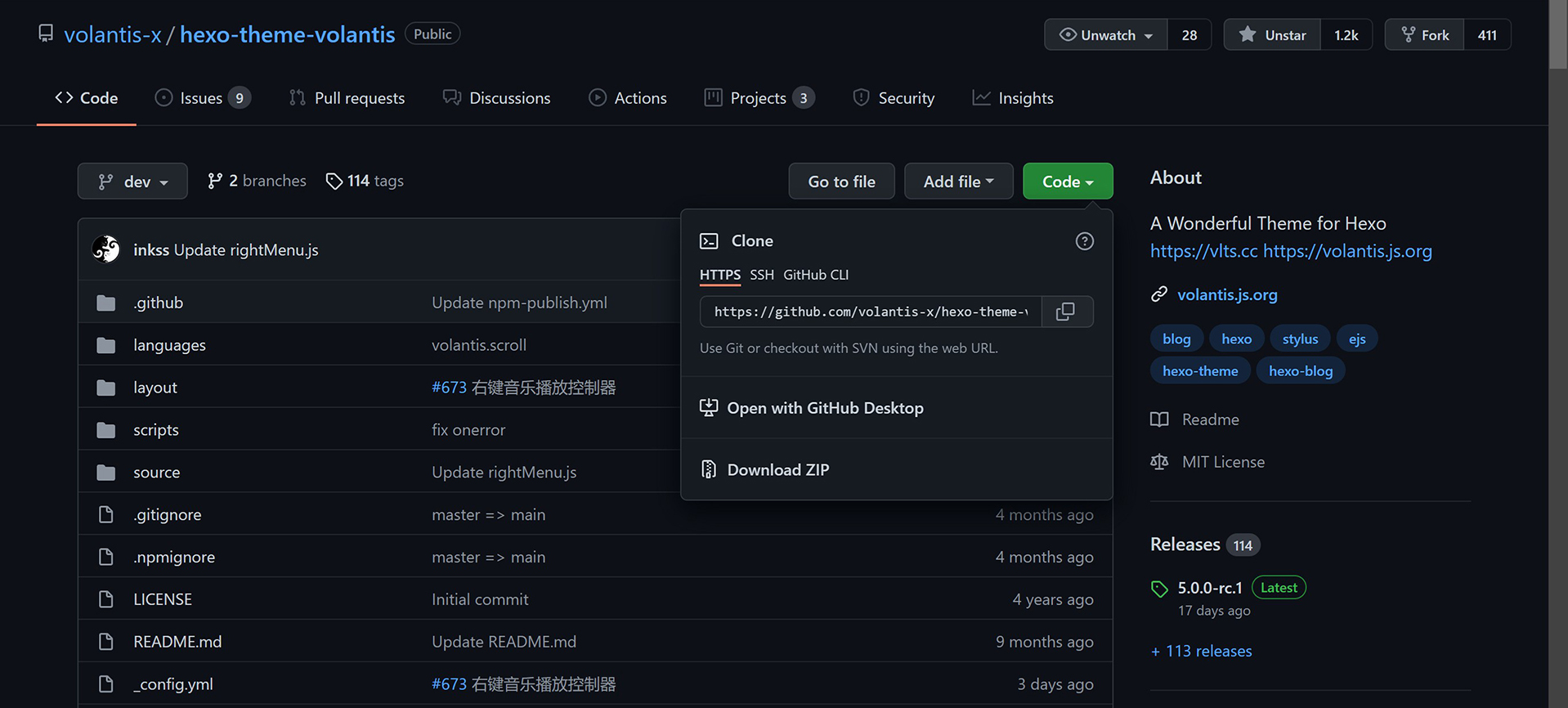
通过浏览器访问心仪模板的页面,点击 Code 后选择 Download ZIP 下载模板文件:

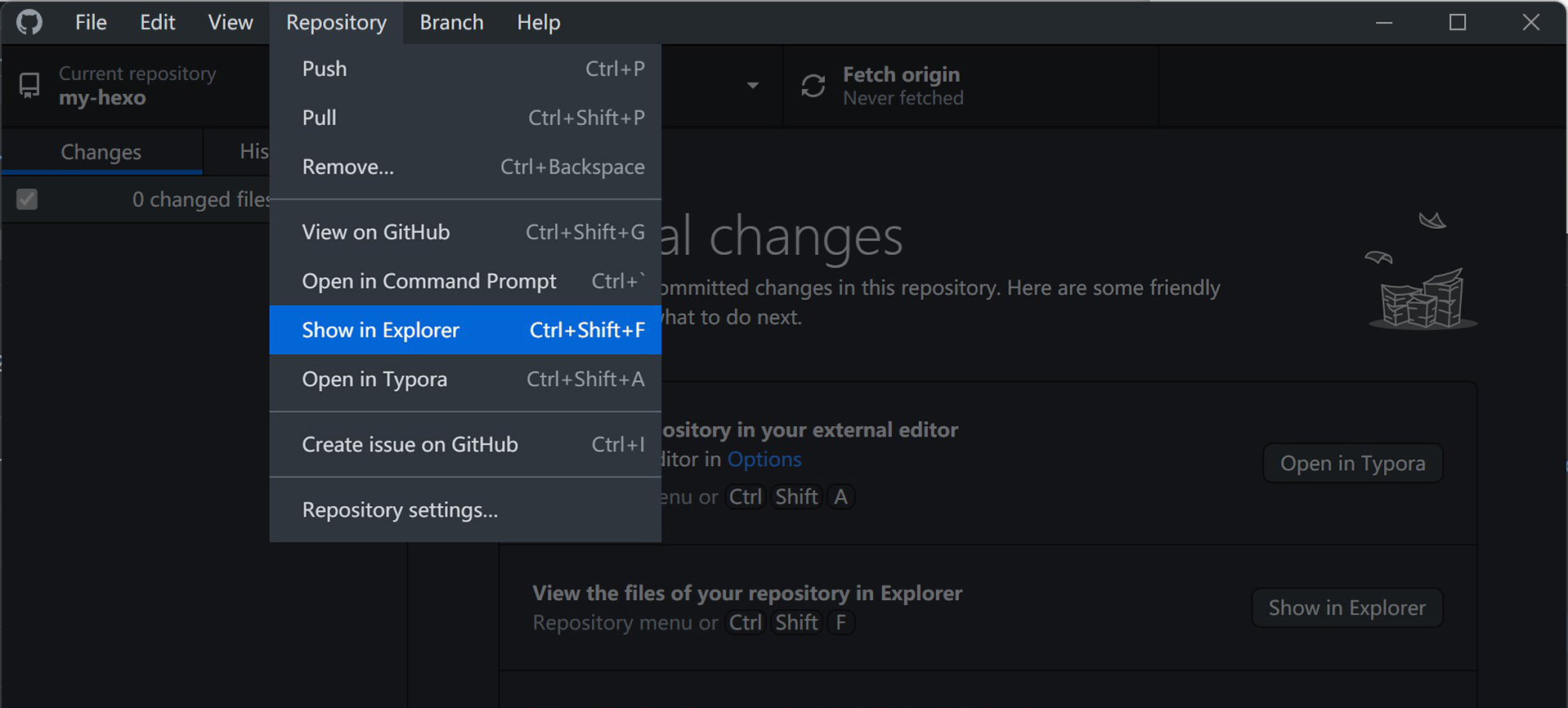
返回 GitHub Desktop 点击 Repository,选择 Show in Explorer 即可打开博客的部署源码所在文件夹:

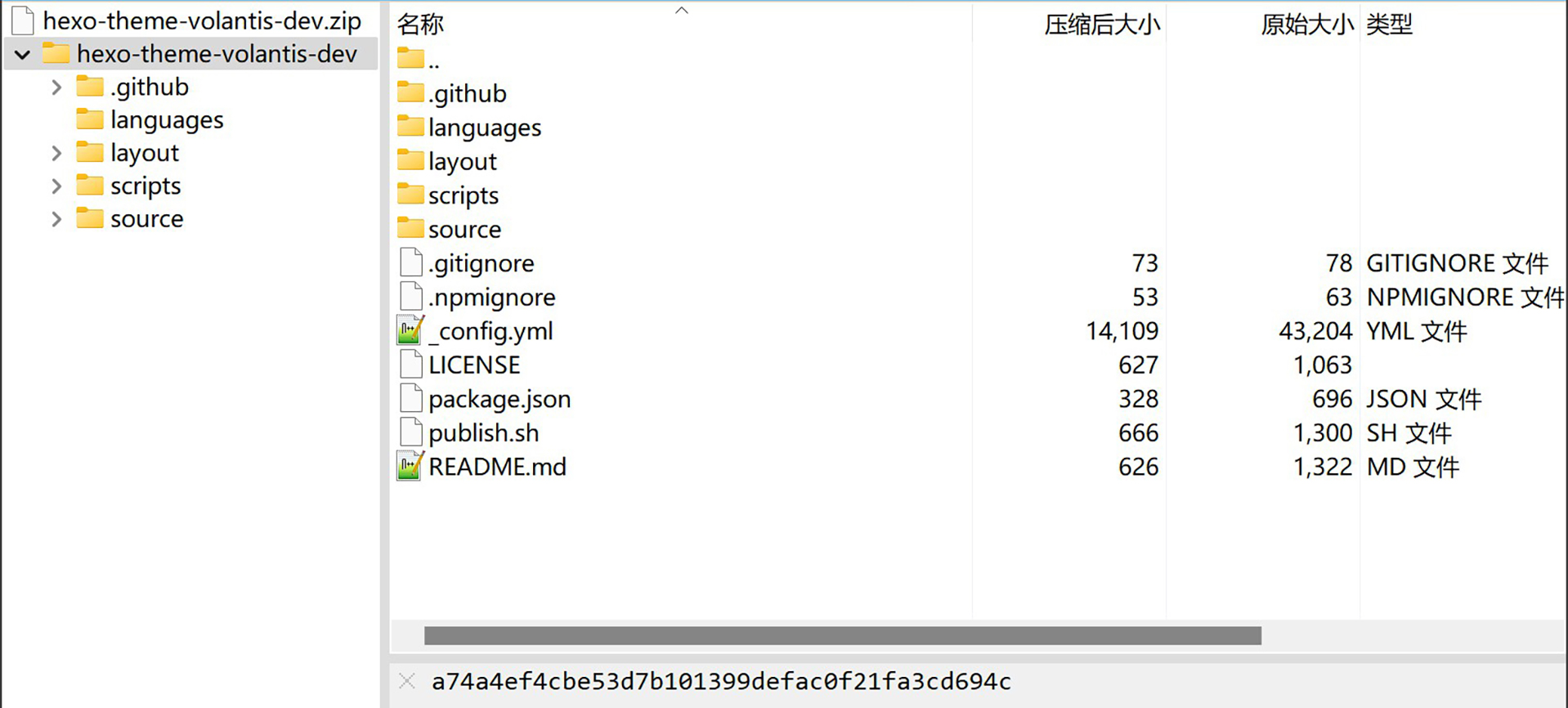
找到刚刚下好的模板压缩包,将里面的文件解压到 themes 目录:

记得修改下目录的名称,将其改为模板名称,下图中是未修改的演示:

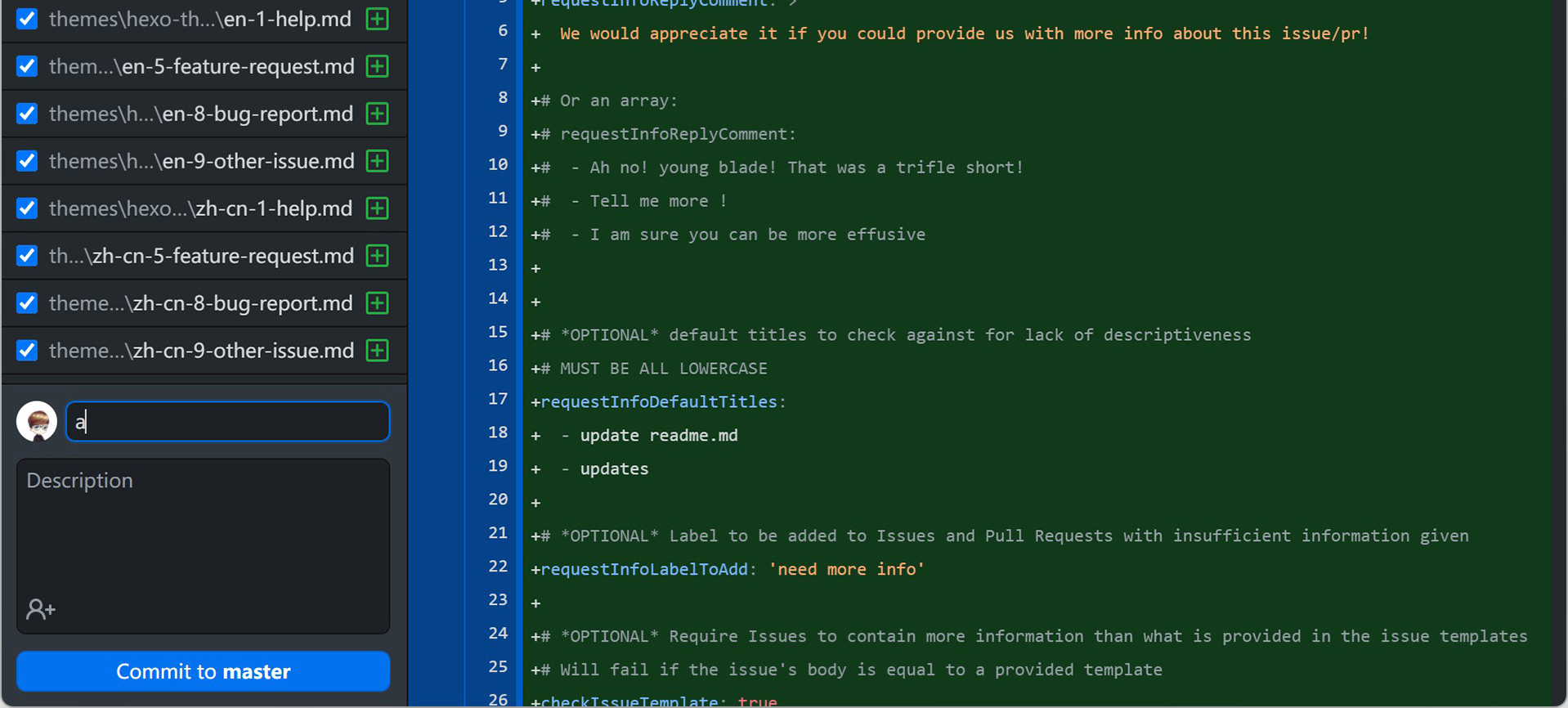
返回到 GitHub Desktop,在图示的位置输入任意字符,点击 Commit to master 即可将模板文件上传至 GitHub:

通过 GitHub 访问博客的部署源码页面,点击进入到_config.yml 文件:

点击右侧的笔,即可进入修改模式:

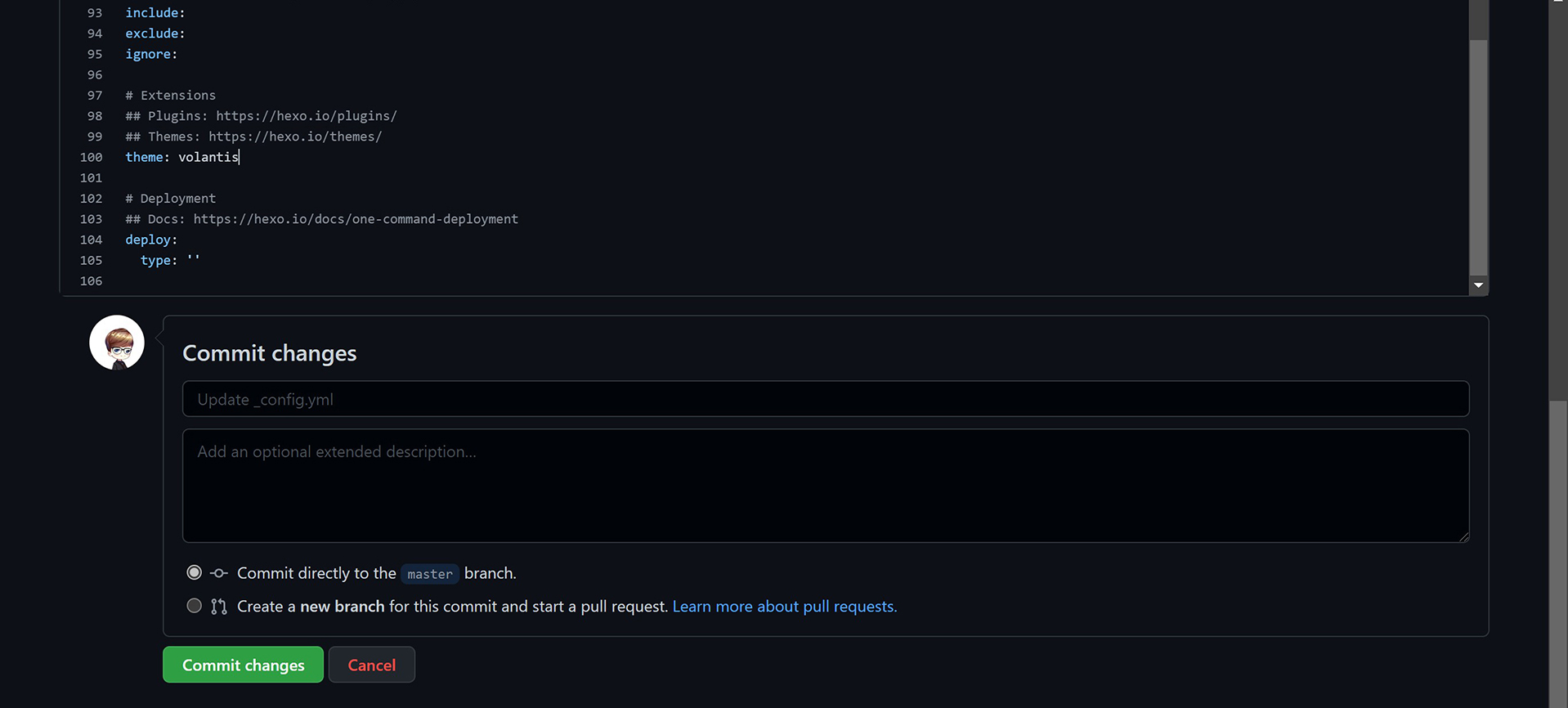
将文件中设置项 theme 后的值改为主题的名称,最后点击 Commit changes 就行了。Vercel 会自动部署,待部署完成后即可看到博客换了新的主题: