想知道杜老师每次发布新文章时,网站的更新流程吗?耗时半天设计的流程图,展现杜老师卓越的艺术细菌!点进来看看吧~
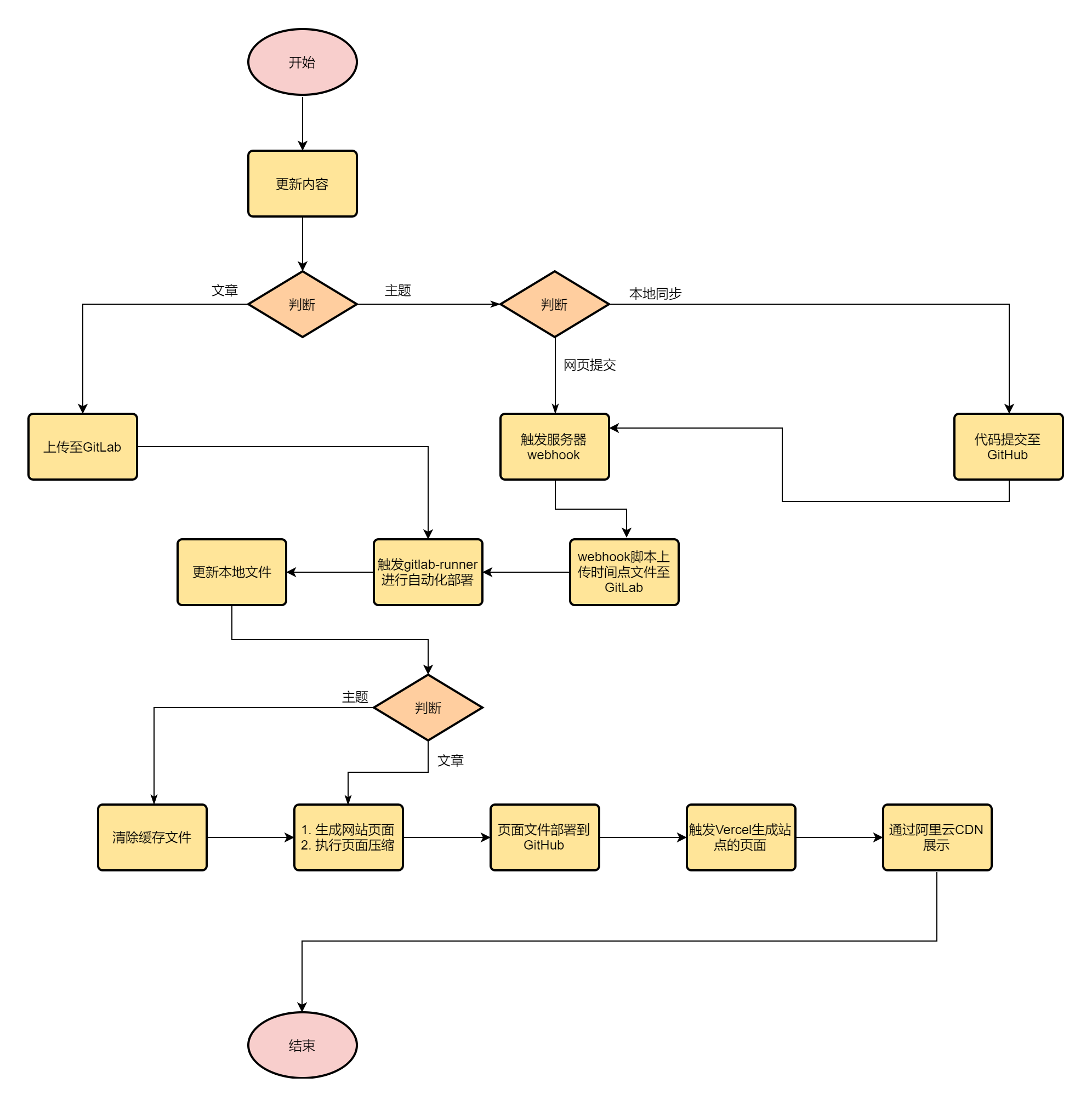
更新图解
看懂的小伙伴记得评论:

流程详情
首先判断更新的是主题还是文章,如果是文章则直接上传至 GitLab;
如果是主题则通过 Webhook 触发服务器生成本地时间点标识文件并上传至 GitLab;
GitLab 文件更新会触发 gitlab-runner 开始自动化构建;
进入指定目录「文章或是主题」开始同步最新代码;
如果是主题则执行清理数据缓存;
生成网站页面代码;
压缩网站页面代码;
网站源码上传至 GitHub;
触发 Vercel 获取源码后生成站点;
通过套路云 CDN 加速展示。
参与设备
自动构建所用到的设备是套路云的 ECS,配置为 1H2G。构建速度还算可以,但部署比较慢,最大瓶颈是 1M 的小水管!
代码托管在自家 NAS。配置不多说了,毕竟 GitLab 存储代码和触发事件都不需要太多资源。
写在最后
估计很多小伙伴看完杜老师的图解后,都会忍不住说一句:其实不用这么麻烦!
确实这道工序有些复杂。
有些小伙伴曾好奇杜老师是做什么的。杜老师是一枚不称职的云计算运维工程师,为什么说不称职呢?因为目前在 CEC 做云计算运维讲师,而且一做就是七年。
习惯大型集群架构的杜老师喜欢套用多种服务实现一个功能,让每一层独立处理自己的事。虽然效率不高,但和做人是一样的,最重要就是开心嘛!