首先感谢下林木木童鞋,参考他的代码才有此篇教程。时光机的效果可以参考本博说说广场,不过时光机只会展示个人的说说,如需 Memos 的搭建教程,或是广场搭建教程,可以静等之后教程!
写在前面
此篇教程兼容各类博客框架,不管用的是 Hexo/Hugo/Typecho/WordPress 都可直接使用。
若无服务器可以不用搭建 Memos,借助现有平台「如杜老师的 https://s.dusays.com」注册账户即可。
条数统计
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div class="container">
<p>共发表了 <span id="memosCount">0</span> 条 Memos 说说!</p>
</div>
<script>
function getTotal() {
var totalUrl = "https://s.dusays.com/api/v1/memo/stats?creatorId=1";
fetch(totalUrl).then(res => res.json()).then(resdata => {
if (resdata) {
var memosCount = document.getElementById('total');
memosCount.innerHTML = resdata.length;
}
}).catch(err => {
});
};
window.onload = getTotal();
</script>
|
注意:上面代码的 https://s.dusays.com/api/v1/memo/stats?creatorId=1 一句,s.dusays.com 替换成自己 Memos 的域名,结尾的 1 改为用户的 ID。
前端展示
1
2
3
4
5
6
7
8
9
10
11
12
13
| <div id="bber"></div>
<script>
var bbMemos = {
memos : 'https://s.dusays.com/',
limit : '10',
creatorId:'1' ,
domId: '#bber',
}
</script>
<script src="https://npm.onmicrosoft.cn/penndu@4.0.9/memos.js"></script>
<script src="https://npm.onmicrosoft.cn/marked/marked.min.js"></script>
<script src="https://jsd.onmicrosoft.cn/gh/Tokinx/ViewImage/view-image.min.js"></script>
<script src="https://jsd.onmicrosoft.cn/gh/Tokinx/Lately/lately.min.js"></script>
|
注意:上面代码的 bber 可自定义,不要与整站 div 重名;s.dusays.com 替换成自己 Memos 的域名;limit 为展示数量限制,creatorId 对应用户 ID,domId 需与 div id 相同。
补充说明
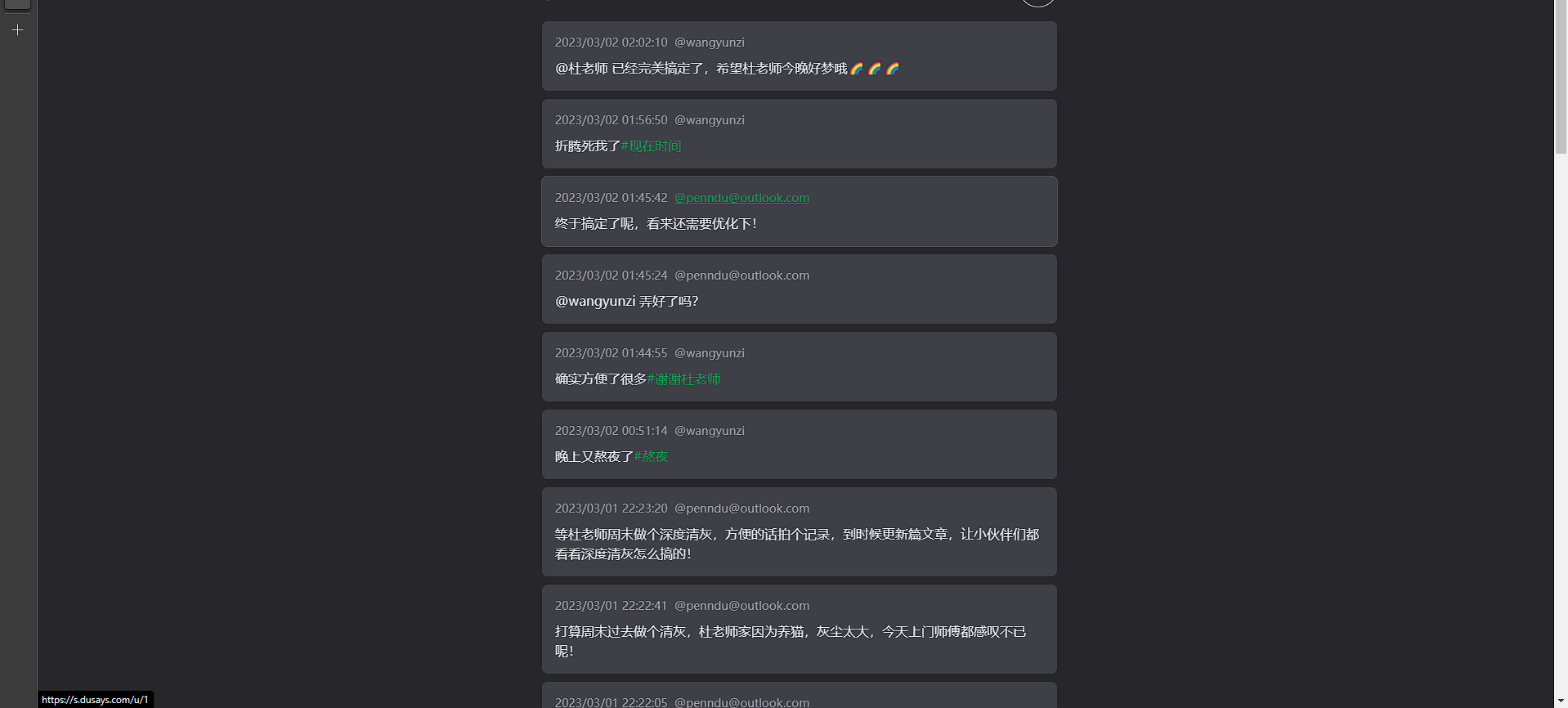
如果不知道自己的 ID 是多少,可以直接留言问杜老师。或者发表一条说说,然后点击 这里,点击您的用户名称,所进入页面的网址末尾处的数字,就是 ID 了:








条评论