YesPlayMusic 高颜值的第三方网易云播放器
之前发布了一篇高颜值的第三方网易云播放器部署教程,但随着版本的更新,原有的版本不可用。前几天刚好一个小伙伴有部署的需求,杜老师就重新编译了下,整理该篇教程,供有需要的小伙伴参考!
特性
部署
杜老师已经将最新版本编程成 Docker 并传至 Docker Hub,可使用下面的命令一键部署。注意-p 8080:80 中的 8080 可自定义,用于访问或者反代:
1
| docker run -d --name YesPlayMusic -p 8080:80 penndu/yesplaymusic
|
如使用 Docker Compose 管理,可以将下面的内容保存为 docker-compose.yml 文件,并通过命令 docker-compose up -d 启动:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| services:
YesPlayMusic:
image: penndu/yesplaymusic
container_name: YesPlayMusic
volumes:
- /etc/localtime:/etc/localtime:ro
- /etc/timezone:/etc/timezone:ro
- ./docker/nginx.conf.example:/etc/nginx/conf.d/default.conf:ro
ports:
- 80:80
restart: always
depends_on:
- UnblockNeteaseMusic
environment:
- NODE_TLS_REJECT_UNAUTHORIZED=0
networks:
my_network:
UnblockNeteaseMusic:
image: pan93412/unblock-netease-music-enhanced
command: -o kugou kuwo migu bilibili pyncmd -p 80:443 -f 45.127.129.53 -e -
# environment:
# JSON_LOG: true
# LOG_LEVEL: debug
networks:
my_network:
aliases:
- music.163.com
- interface.music.163.com
- interface3.music.163.com
- interface.music.163.com.163jiasu.com
- interface3.music.163.com.163jiasu.com
restart: always
networks:
my_network:
driver: bridge
|
效果
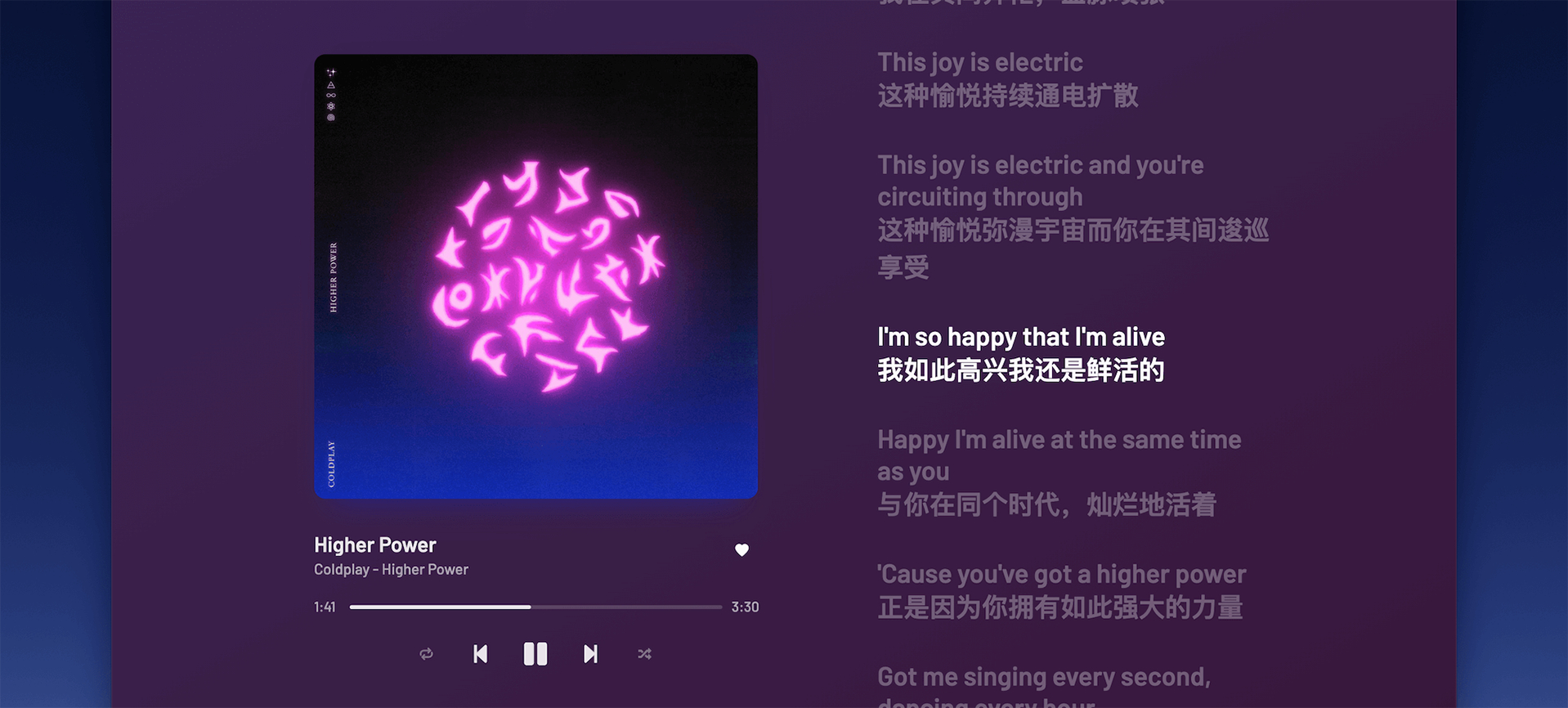
歌词模式:
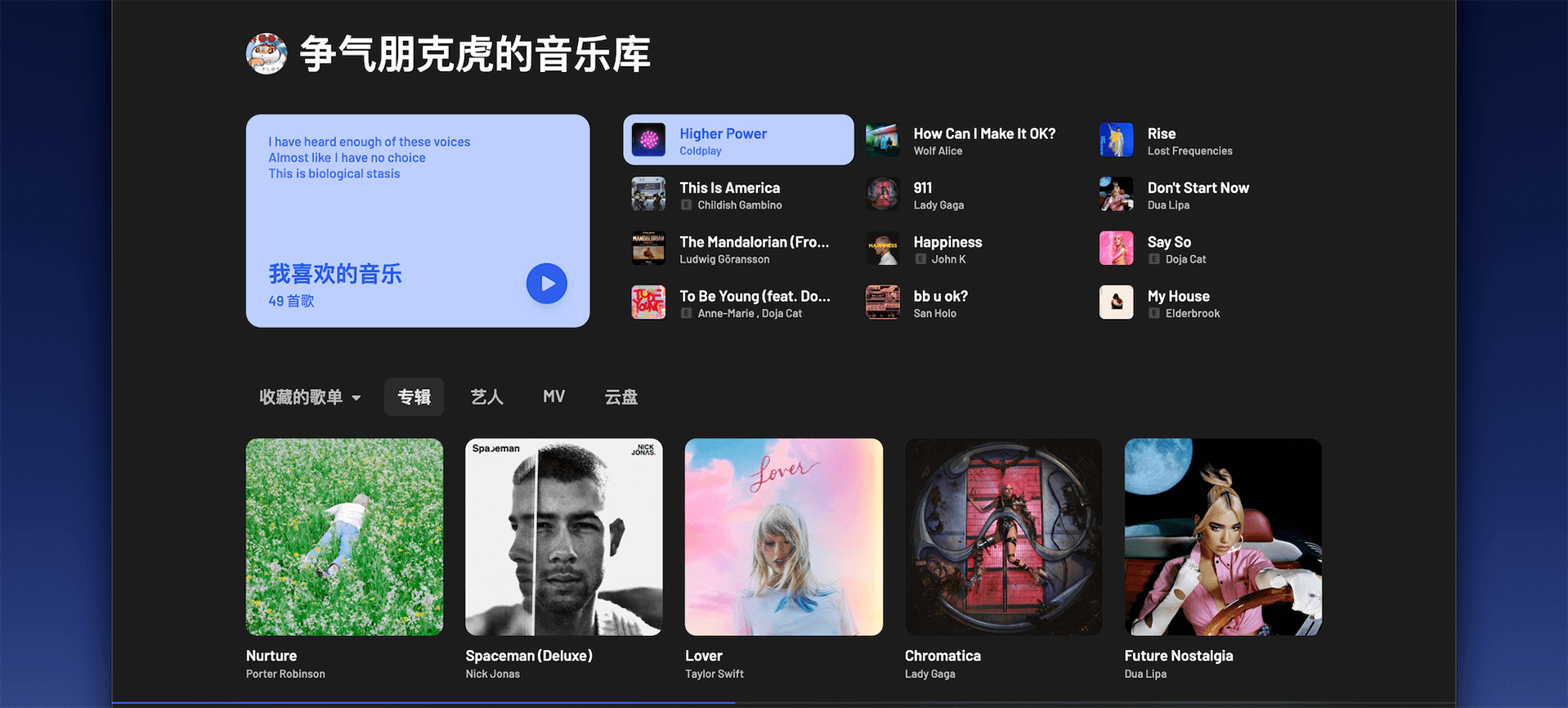
音乐库的夜间模式:
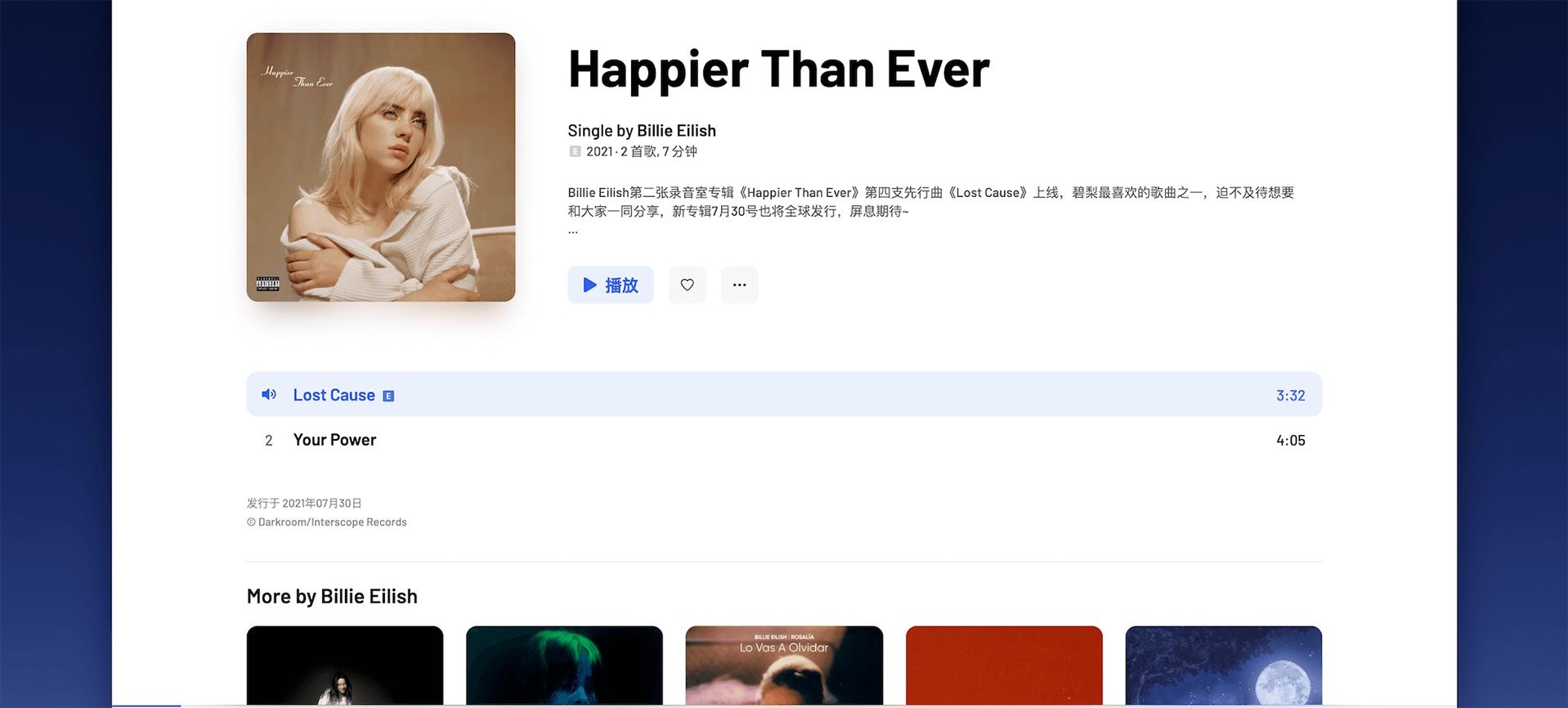
专辑详情页面:
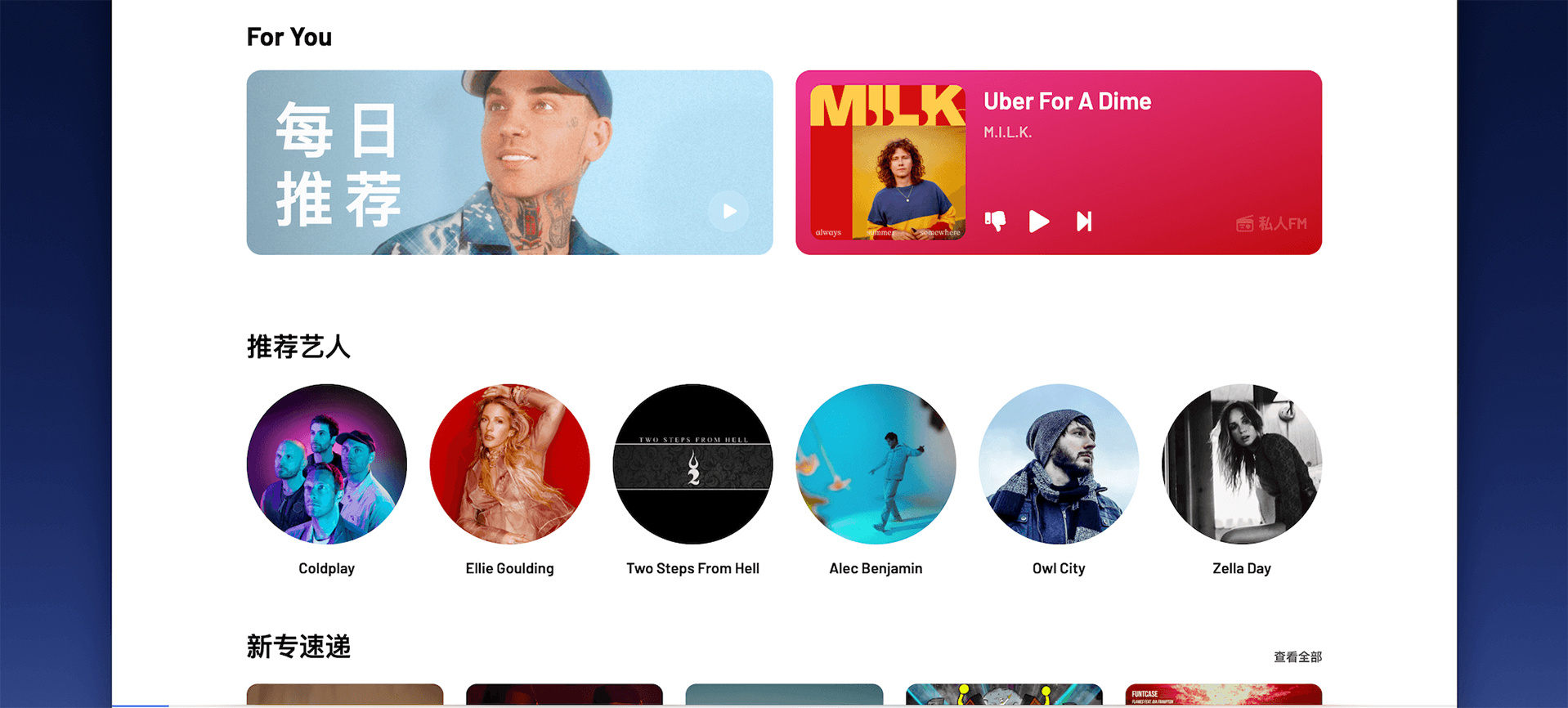
首页界面:
歌手界面:
搜索界面:
首页页面:
发现界面:
下载
YesPlayMusic 支持 Windows/macOS 等平台客户端,下面是 Windows 版的下载地址:
下载地址