在一帮小伙伴的帮助下,杜老师终于完成了对说说页面的美化。对此颇有感概,不会前端是真不行,但就是学不会。该代码匹配 Volantis,可自适应夜间模式,感兴趣的可以尝试部署,有问题就不要问了,杜老师也不会~
特性
统计用户所发说说条数;
显示用户头像;
显示用户昵称;
显示平台的用户名;
支持大图显示;
可一键至说说广场进行评论。
效果
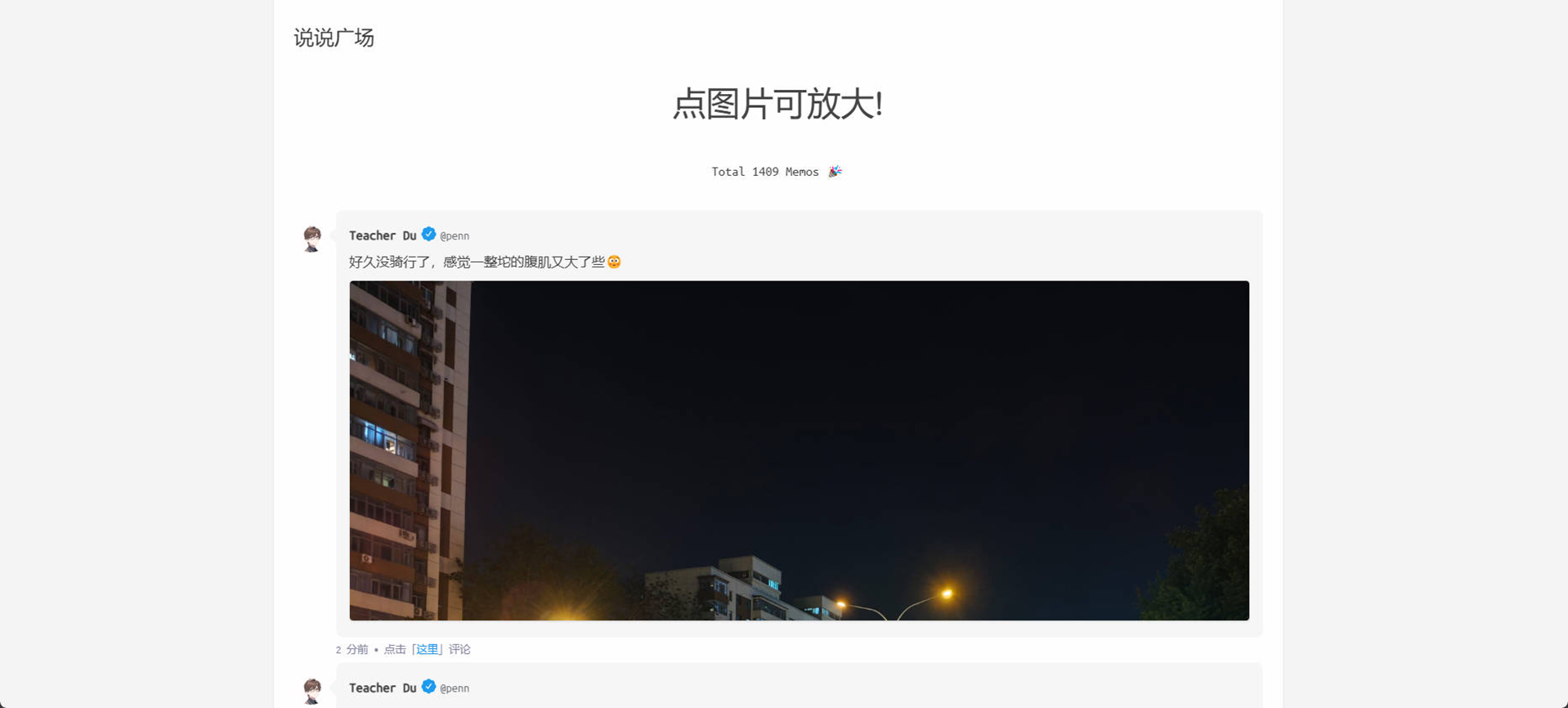
正常的浏览效果如下图:
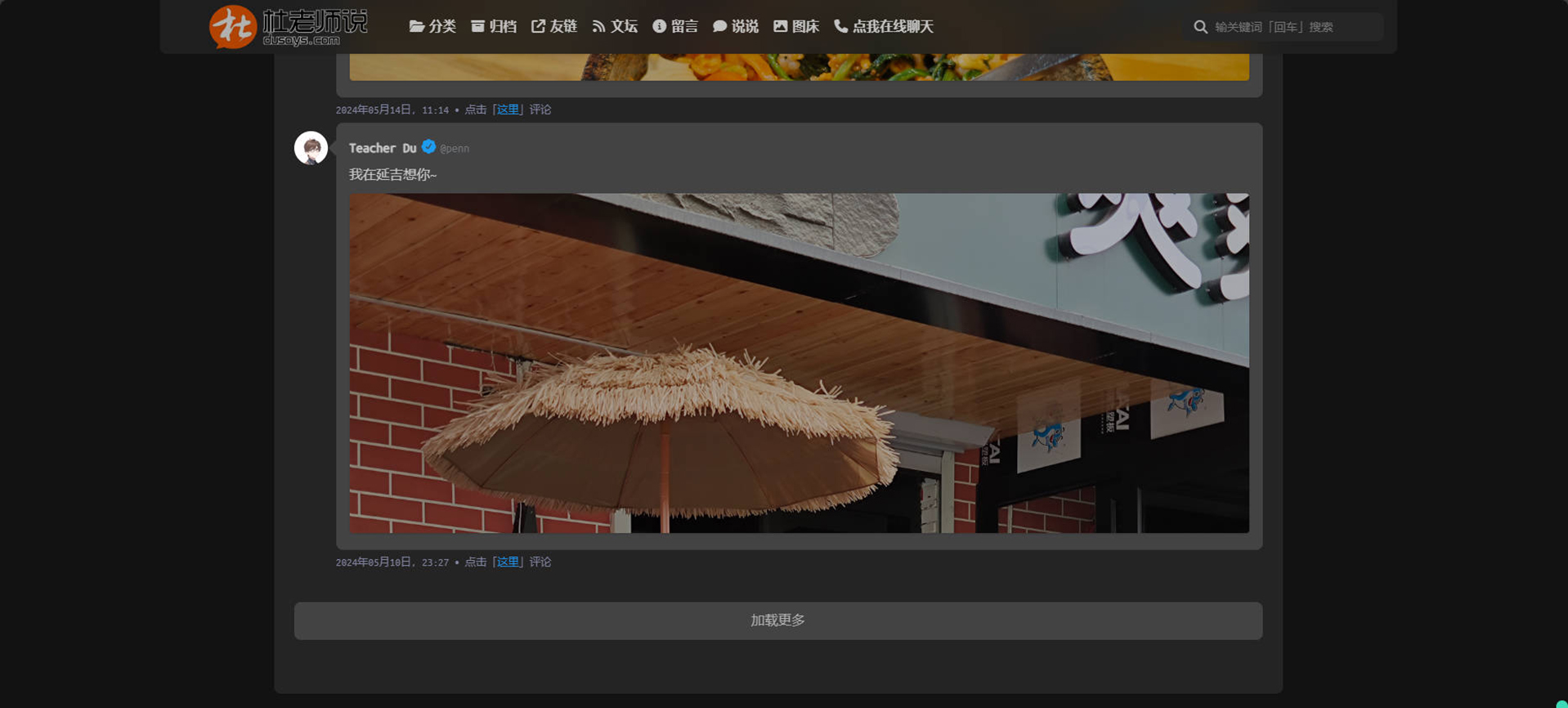
夜间模式的浏览效果如下图:
代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <link href="https://npm.onmicrosoft.cn/penndu@13.0.0/memos/css/style.css" rel="stylesheet" type="text/css">
<link href="https://npm.onmicrosoft.cn/penndu@13.0.0/memos/css/highlight.github.min.css" rel="stylesheet" type="text/css">
{% quot 点图片可放大! %}
<section id="main" class="container">
<div class="total">Total <span id="total">0</span> Memos 🎉</div>
<div id="memos" class="memos">
</div>
</section>
<script type="text/javascript">
var memos = {
host: 'https://s.dusays.com/',
limit: '10',
creatorId: '1',
domId: '#memos',
username: 'penn',
name: 'Teacher Du',
}
</script>
<script type="text/javascript" src="https://npm.onmicrosoft.cn/penndu@13.0.0/memos/js/lazyload.min.js?v=17.8.3"></script>
<script type="text/javascript" src="https://npm.onmicrosoft.cn/penndu@13.0.0/memos/js/marked.min.js?v=11.1.1"></script>
<script type="text/javascript" src="https://npm.onmicrosoft.cn/penndu@13.0.0/memos/js/view-image.min.js?v=2.0.2"></script>
<script type="text/javascript" src="https://npm.onmicrosoft.cn/penndu@13.0.0/memos/js/moment.min.js?v=2.30.1"></script>
<script type="text/javascript" src="https://npm.onmicrosoft.cn/penndu@13.0.0/memos/js/moment.twitter.js"></script>
<script type="text/javascript" src="https://npm.onmicrosoft.cn/penndu@13.0.0/memos/js/highlight.min.js?v=11.9.0"></script>
<script type="text/javascript" src="https://npm.onmicrosoft.cn/penndu@13.0.0/memos/js/main.js"></script>
<script>hljs.highlightAll();</script>
|
注意:如果不是 Volantis 主题需删除{% quot 点图片可放大! %}所在行。
使用
请根据需求修改对应的内容:
| 参数 | 说明 |
|---|
| host | 域名 |
| limit | 每页显示条数 |
| creatorId | 用户的 ID |
| domId | 显示位置 |
| username | 广场的用户名 |
| name | 昵称 |