随着互联网普及和发展,Web 应用程序的数量越来越多,各种网络问题也是层出不穷,因而监测这些 Web 应用程序的性能和可用性变得非常重要。今天的文章和大家分享一款十分好用的的网站分析项目!
项目简介
Web-Check 是一款开源网站分析工具,能帮助我们快速的扫描网站,检测网站或主机的信息,发现网页性能和兼容性问题,包括 IP/SSL/DNS/Cookies 等信息。
比如,可帮助检测网页的语法错误、标签关闭、属性错误等等,确保网页的正确性;分析网页性能,提供优化建议,提升加载的速度和用户体验。
安装部署
1 | docker run -p 3000:3000 lissy93/web-check |
注意:项目支持非常多的部署方式,包括 Netlify/Vercel 的一键部署,Docker 部署和本地源码部署。这里仅以 Docker 部署的方式为例,使用上面的命令部署后,可通过 `IP:3000 访问。
配置设置
API 密钥和凭据:
| 变量 | 说明 |
|---|---|
| GOOGLE_CLOUD_API_KEY | Google API 的密钥,这可用于返回网站质量指标。 |
| REACT_APP_SHODAN_API_KEY | Shodan API 的密钥,这将显示给定域关联主机名。 |
| REACT_APP_WHO_API_KEY | WhoAPI 的密钥,这将显示比默认作业更全面的 WhoIs 记录。 |
配置设置:
| 变量 | 说明 |
|---|---|
| PORT | 运行 server.js 时提供 API 的端口(如 3000) |
| API_ENABLE_RATE_LIMIT | 为/api 端点启用速率限制(如 true) |
| API_TIMEOUT_LIMIT | API 请求的超时限制,以毫秒为单位(如 10000) |
| API_CORS_ORIGIN | 通过此处设置允许的主机名来启用 CORS(如 example.com) |
| CHROME_PATH | Chromium 可执行文件路径(如/usr/bin/chromium) |
| DISABLE_GUI | 禁用 GUI 页,仅提供 API(如 false) |
| REACT_APP_API_ENDPOINT | API 的端点,本地或者远程(如/api) |
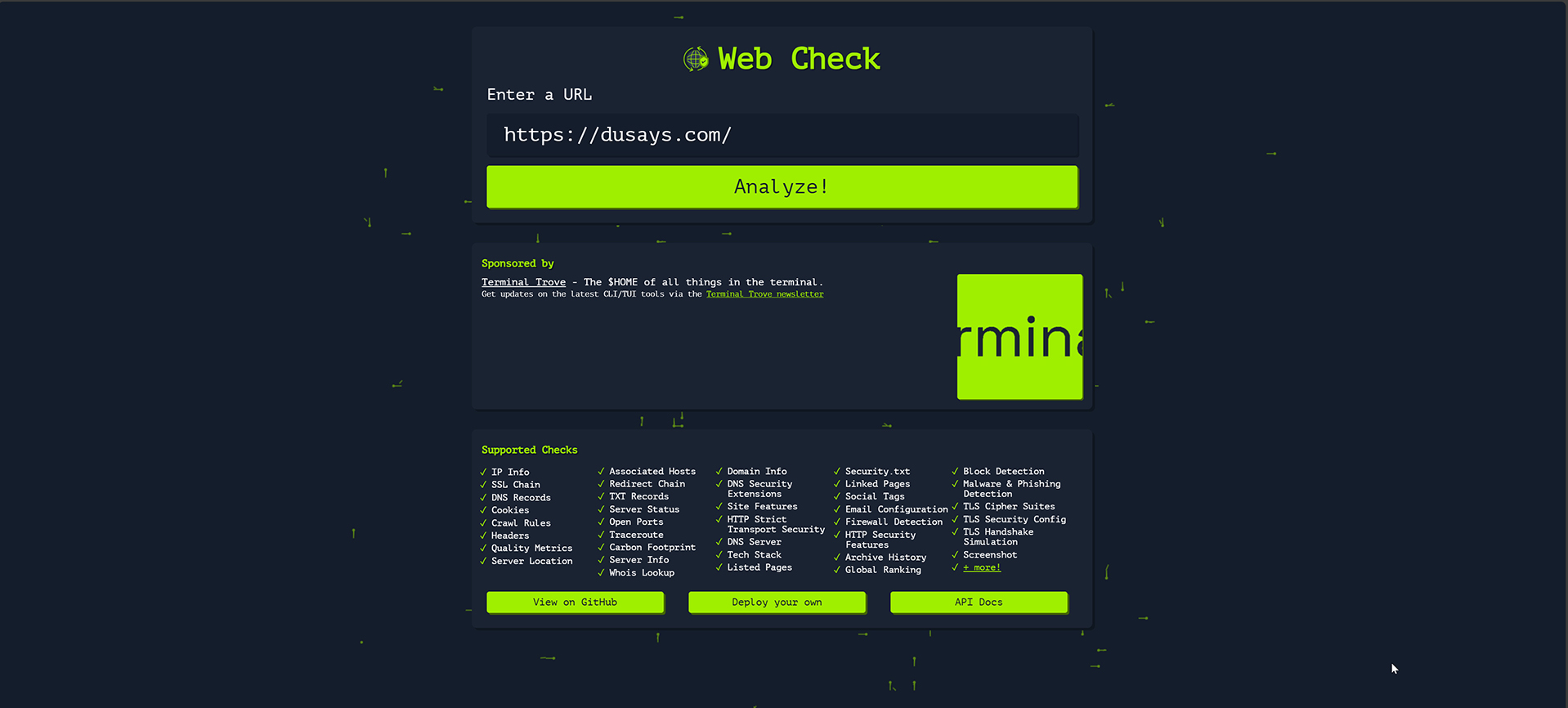
项目截屏
Web-Check 主界面截屏效果如下,在框中输入 URL,如 https://dusays.com,后点击 Analyze:

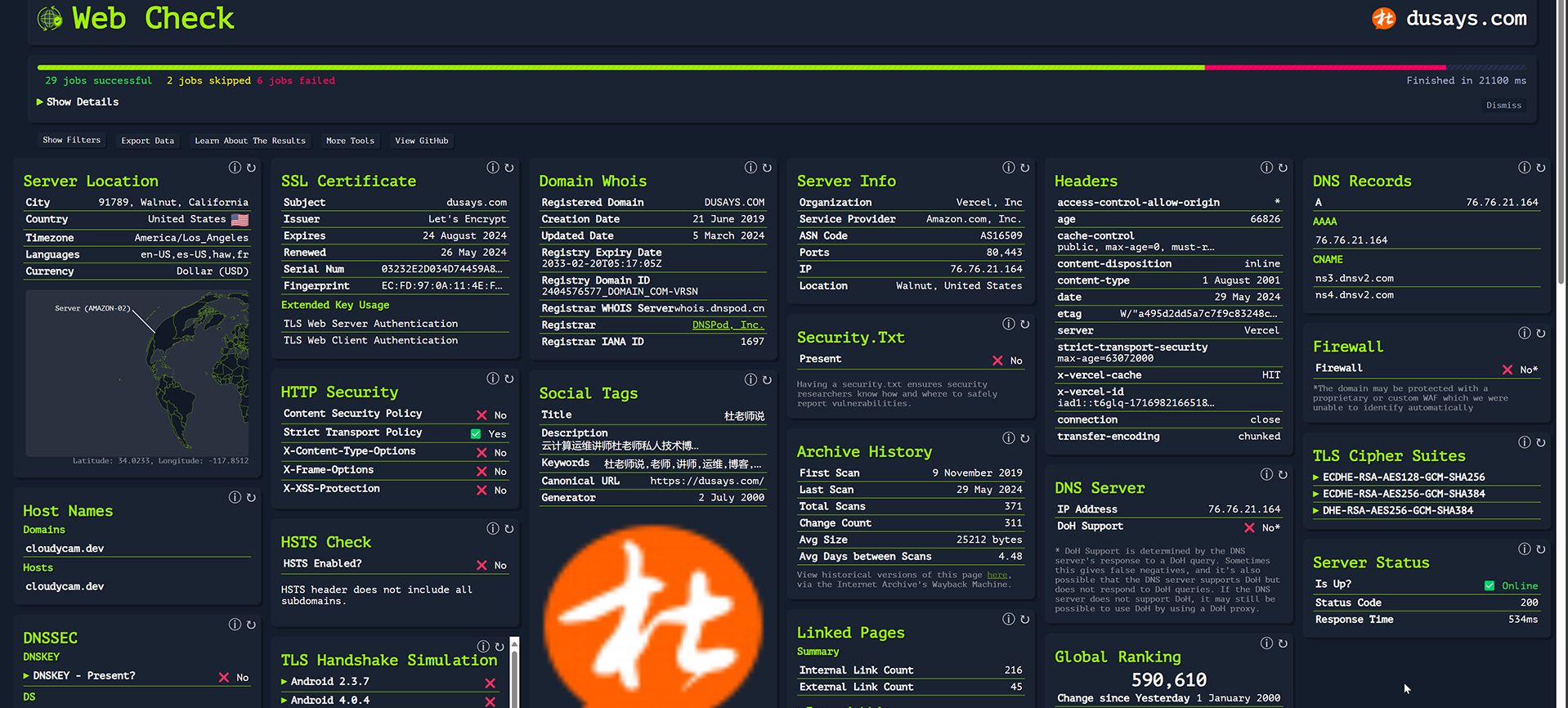
等待一会之后即可看到包括 IP/SSL/DNS/Cookies 等信息:

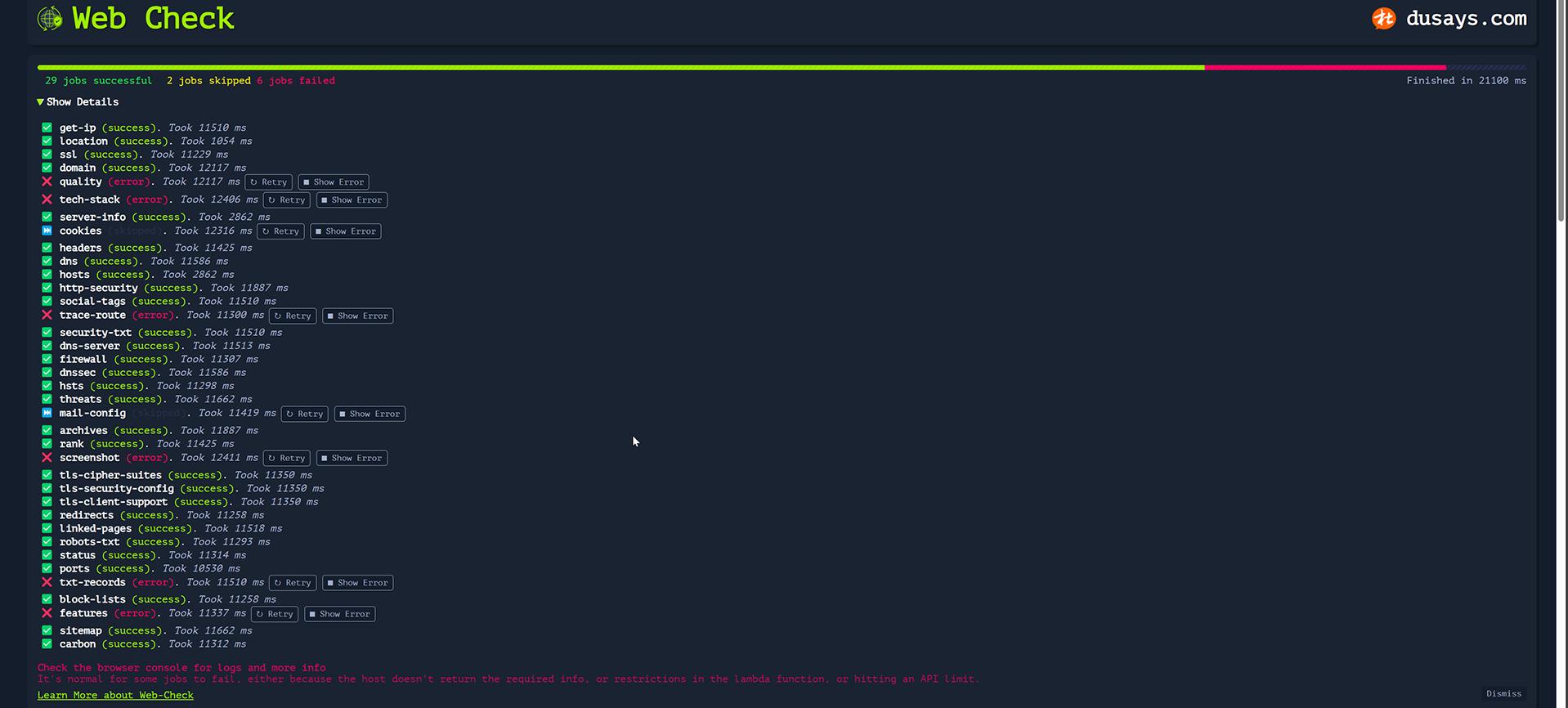
点击 Show Details 可查看详细加载信息:

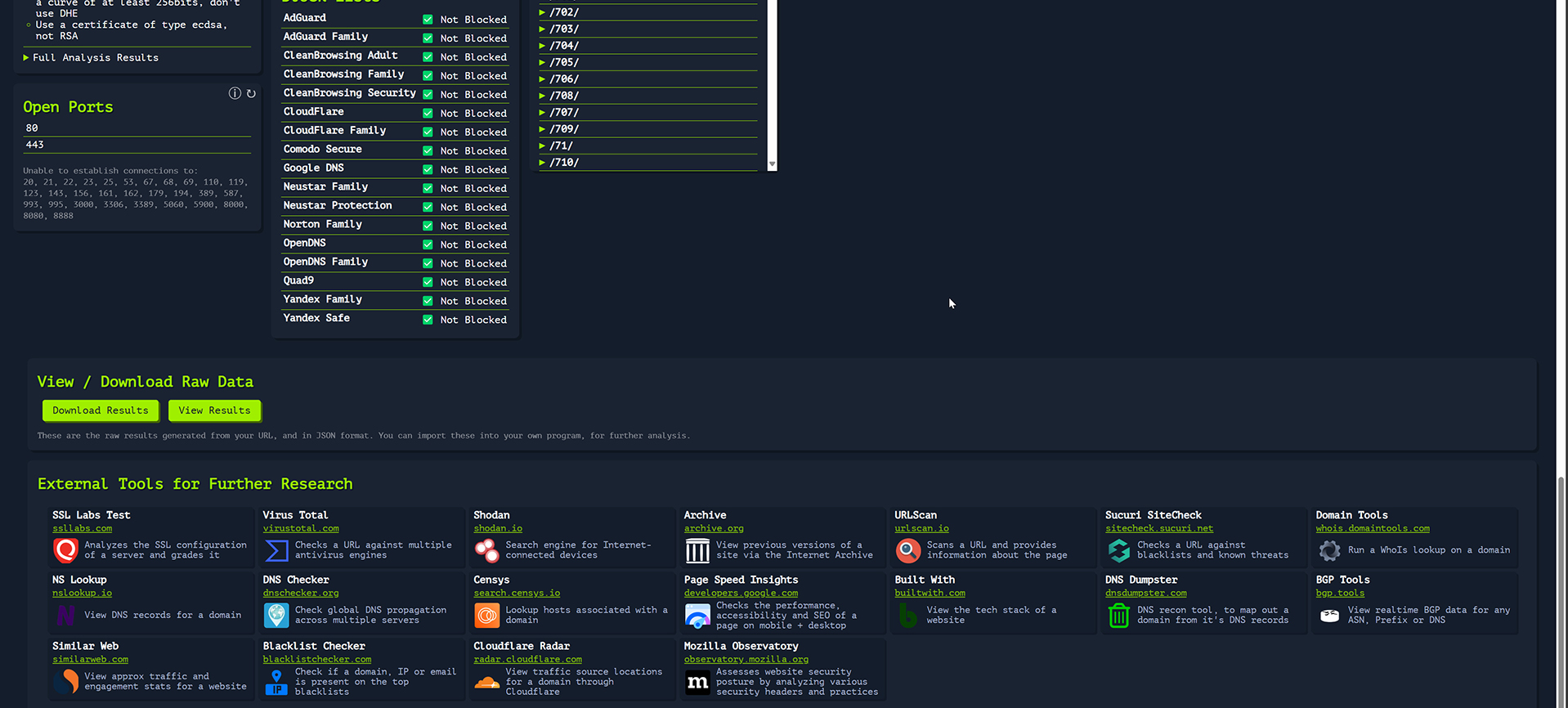
页面的结尾处可以下载页面扫描报告,未来还支持更多的功能: