应棋童鞋的需求更新一篇自建 NPM 镜像教程,这次我们借助 Vercel 搭建 NPM 镜像节点,晚几天还会发布篇《如何借助 Cloudflare 自建 NPM 镜像教程》主要解决现有境内节点限制问题。
注册账号
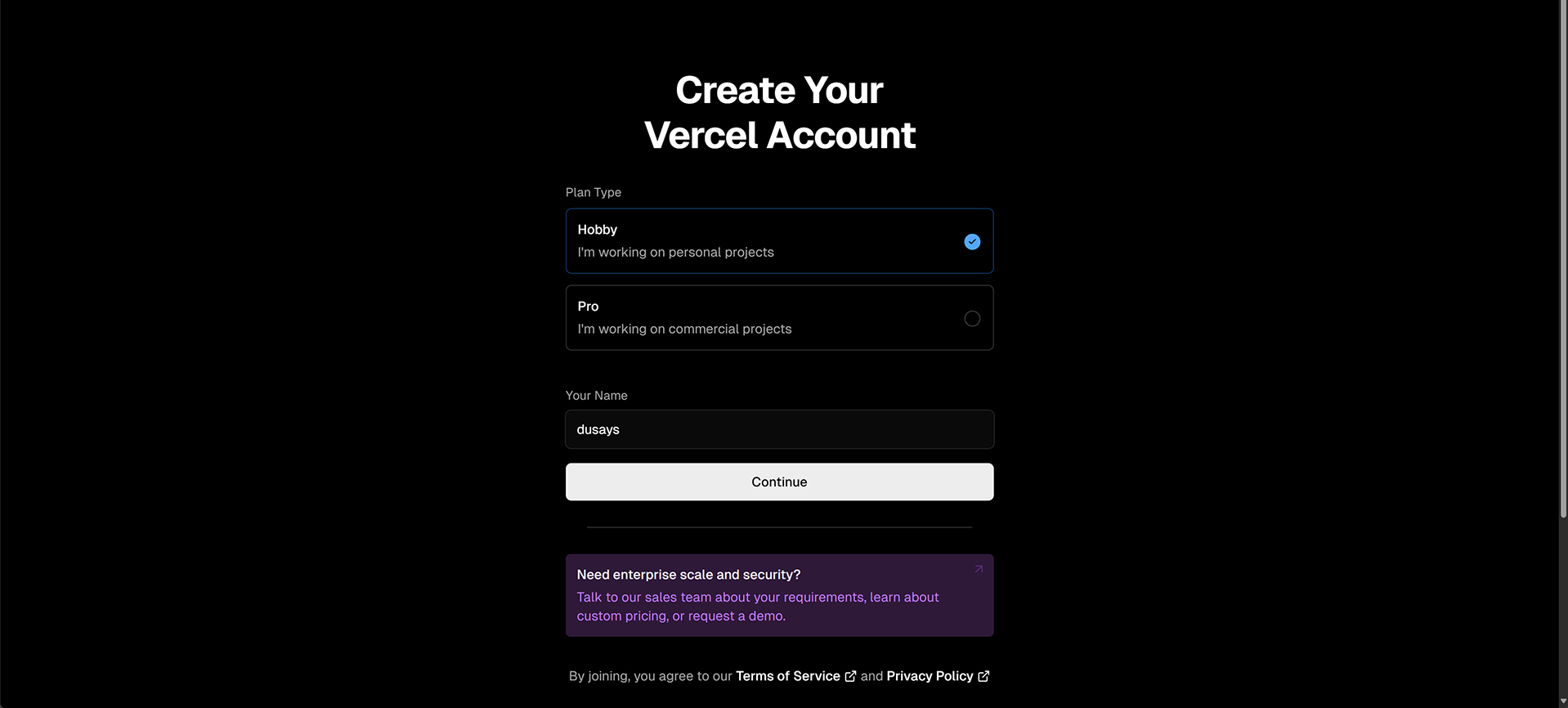
访问 Vercel 官网的 登录页面,根据页面提示填写相关信息完成注册:

安装 Vercel 命令行工具
安装 Vercel 命令行工具,可通过 npm 命令安装:
1 | npm i -g vercel |
成功安装后运行以下命令登录 Vercel 账户,注意 Vercel 登录会通过邮箱发送一封邮件确认:
1 | vc login |
创建项目
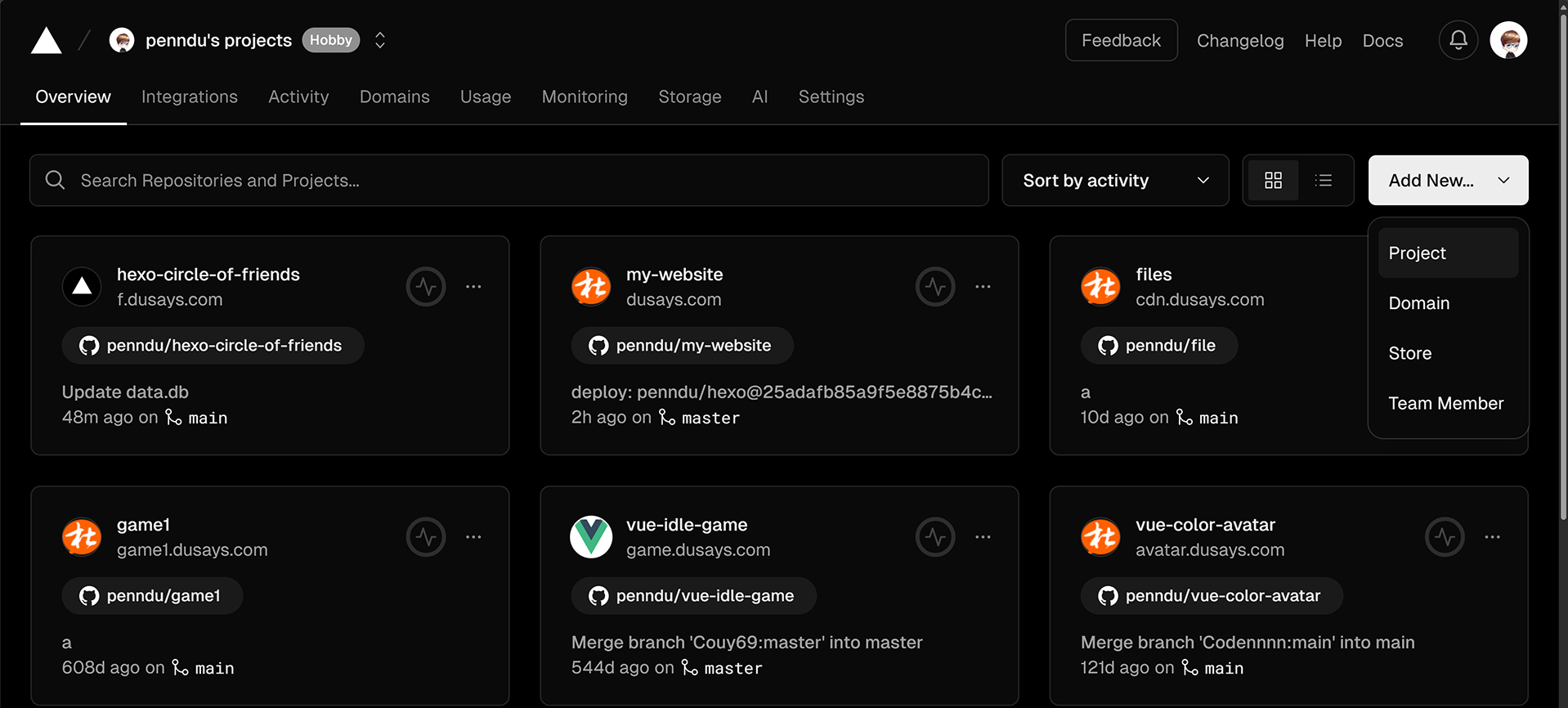
通过 GitHub 快捷登录 Vercel,并选择一个 Git 仓库进行部署。可以选择现有的仓库或新建一个仓库:

配置项目
使用下面命令在项目中创建一个名为 vercel.json 的文件,用于配置 Vercel 的部署选项:
1 | touch vercel.json |
将下面的内容粘贴到文件中:
1 | { |
部署项目
可使用 Vercel CLI 进行项目部署:
1 | vc -A vercel.json --prod |
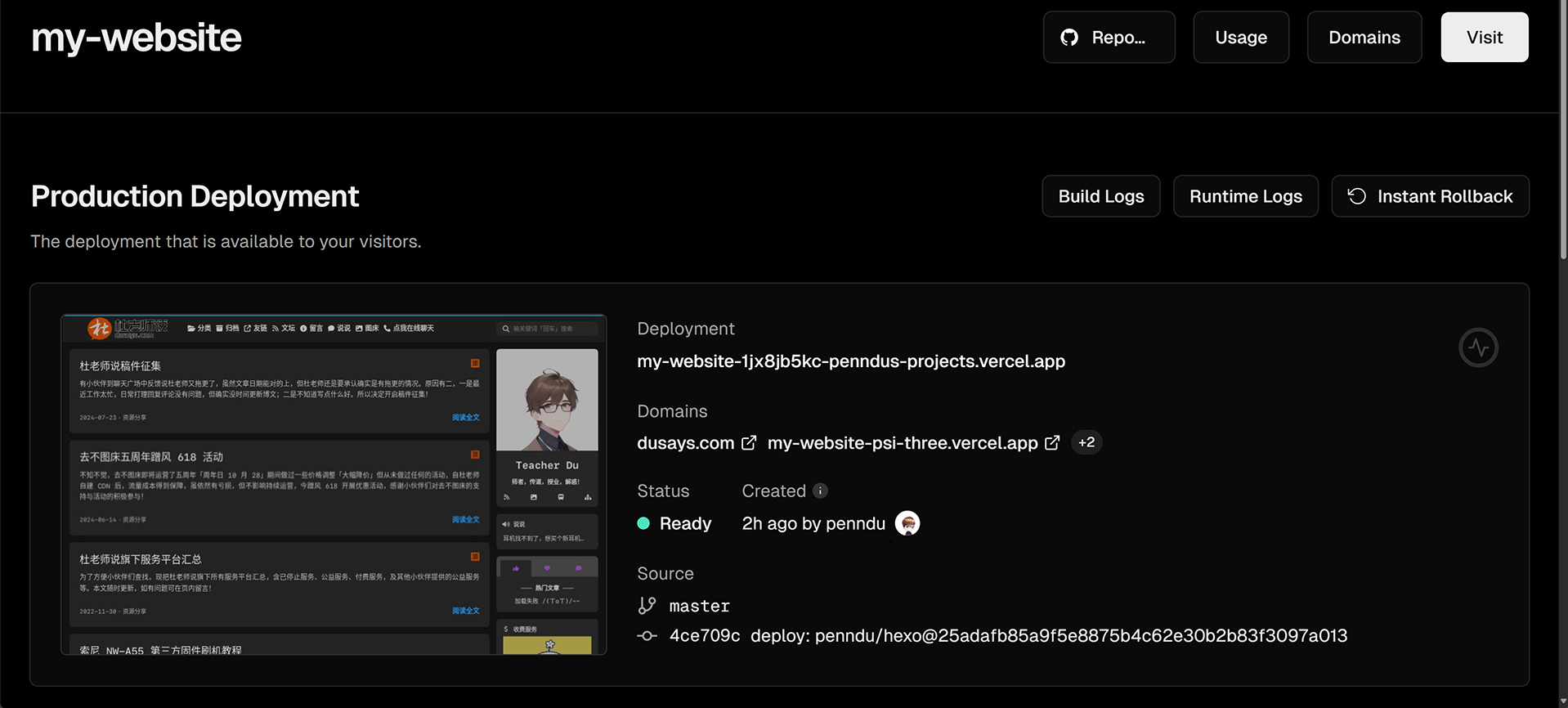
部署成功后 Vercel 会提供一个默认的域名,也可自定义绑定自己的域名「这里杜老师随便选个了项目截图作为演示」

绑定域名
如需要使用自己的域名,可通过 Vercel 的 DNS 服务进行绑定。先在 Vercel 控制台添加域名,后修改 DNS 记录,将域名服务器指向 Vercel 提供的 DNS 服务器:
1 | ns1.vercel-dns.com |
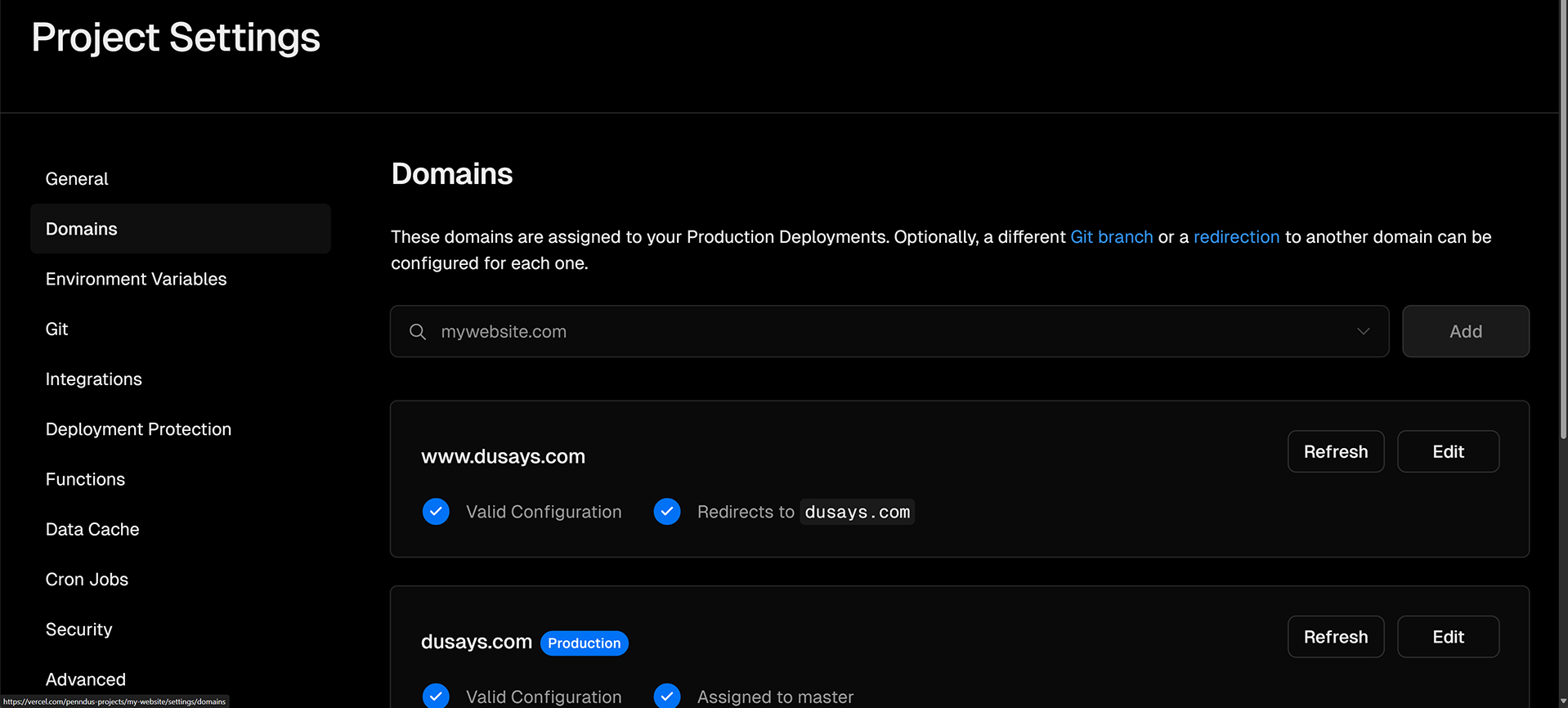
如不想把域名托管在 Vercel,也可进入项目的 Settings 页面,进入 Domains 项进行域名绑定: