如何借助 Cloudflare 自建 NPM 镜像教程
上一篇分享了如何借助 Vercel 自建 NPM 镜像,本篇我们借助 Cloudflare 自建 NPM 镜像。需要先拥有 Cloudflare 账户,并开启 Cloudflare Workers 功能。需要的小伙伴可以按照教程尝试一下!
创建 Worker 项
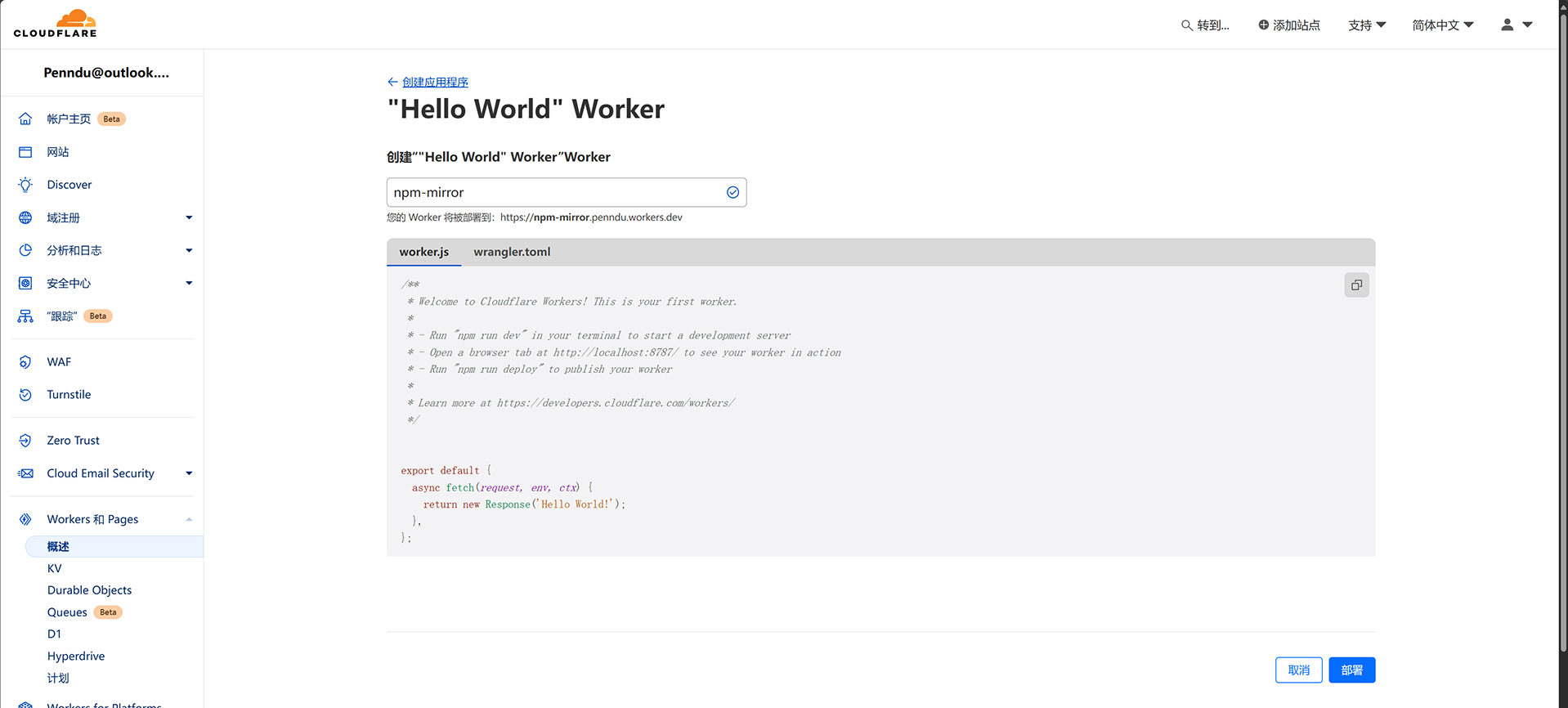
先登录 Cloudflare 账户,转到 Workers 选项卡。创建一个新 Worker,输入 Worker 名称例如 npm-mirror,点击部署:
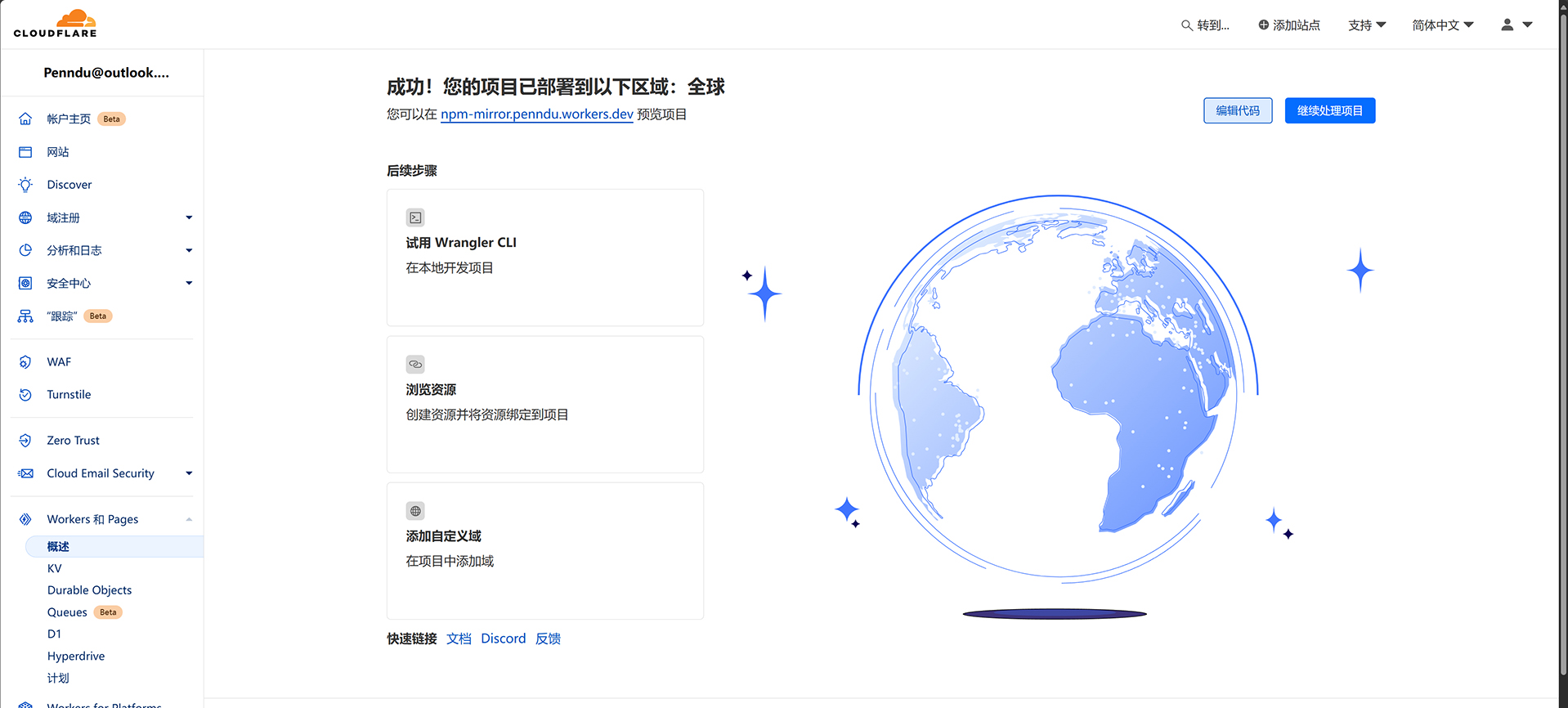
点击打开 Worker 脚本地址并复制,编辑脚本:
编写脚本
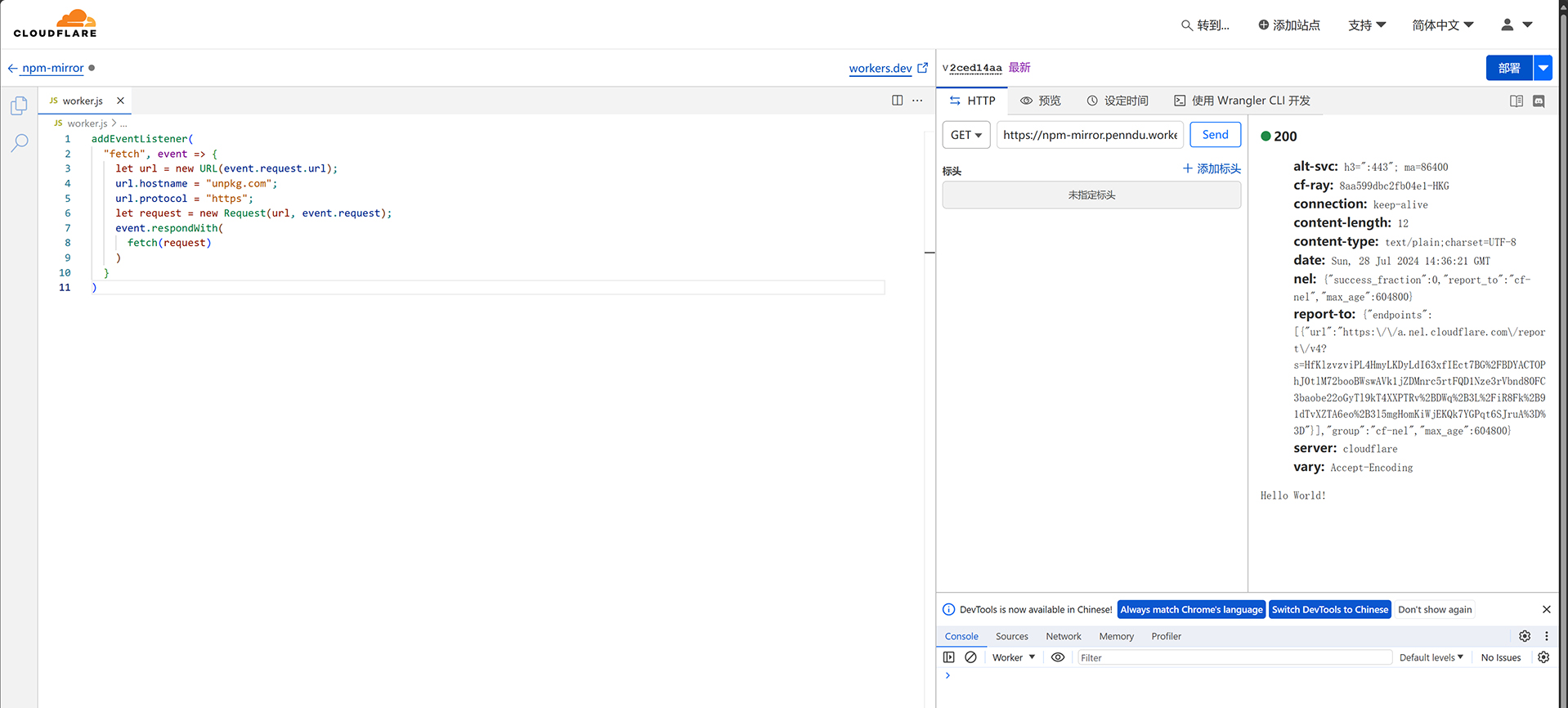
粘贴复制脚本内容:
脚本中需要包含对 NPM 镜像的代理逻辑:
1
2
3
4
5
6
7
8
9
10
11
| addEventListener(
"fetch", event => {
let url = new URL(event.request.url);
url.hostname = "unpkg.com";
url.protocol = "https";
let request = new Request(url, event.request);
event.respondWith(
fetch(request)
)
}
)
|
设置域名
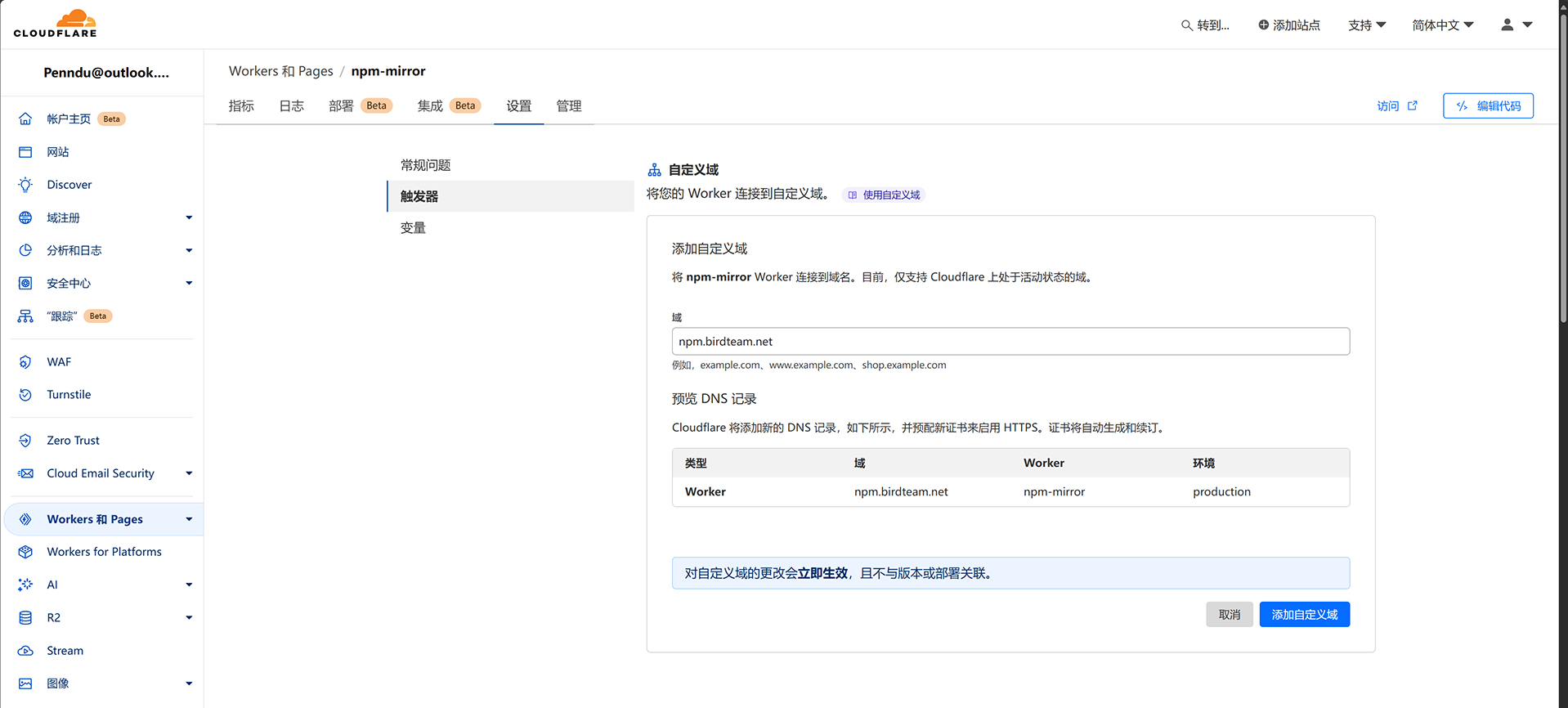
在页面中点击设置,进入触发器选项卡,点击添加自定义域输入域名,如 npm.birdteam.net 进行绑定:
补充说明
脚本中的 url.hostname 字段指定需要反代的网址,如需反代其它域名,可以自行修改。如 fastly.jsdelivr.net 代码如下:
1
2
3
4
5
6
7
8
9
10
11
| addEventListener(
"fetch", event => {
let url = new URL(event.request.url);
url.hostname = "fastly.jsdelivr.net";
url.protocol = "https";
let request = new Request(url, event.request);
event.respondWith(
fetch(request)
)
}
)
|
gcore.jsdelivr.net 的代码如下:
1
2
3
4
5
6
7
8
9
10
11
| addEventListener(
"fetch", event => {
let url = new URL(event.request.url);
url.hostname = "gcore.jsdelivr.net";
url.protocol = "https";
let request = new Request(url, event.request);
event.respondWith(
fetch(request)
)
}
)
|