怕小伙伴们找不到趁手工具,杜老师找了款在线开源图片处理工具。文中介绍了该工具的部署及使用方法,虽然不如本地软件功能全面,但能够满足大部分需求,欢迎一试!
工具介绍
在线图像编辑器允许您使用 HTML5 技术创建和编辑图像,无需购买、下载、安装或者过时的 Flash,且无广告。
支持图层、滤镜,开源 Photoshop 替代品。
miniPaint 直接在浏览器中运行,可以通过从剪贴板粘贴或从计算机上传来创建图像。
不会向任何服务器发送任何内容,一切都保留在您的浏览器中。
在线平台
点击下方网址,即可访问搭建好的在线图片处理平台:
部署过程
如不放心数据安全,可以使用下方源码自行部署。点击下方网址进入到 GitHub 源码页面,点击 Fork 复刻到自己仓库:
推荐使用 Vercel 部署与托管,部署过程参考下方配置。如果出现错误提示,可在评论区中贴图,杜老师看到后会第一时间回复的:

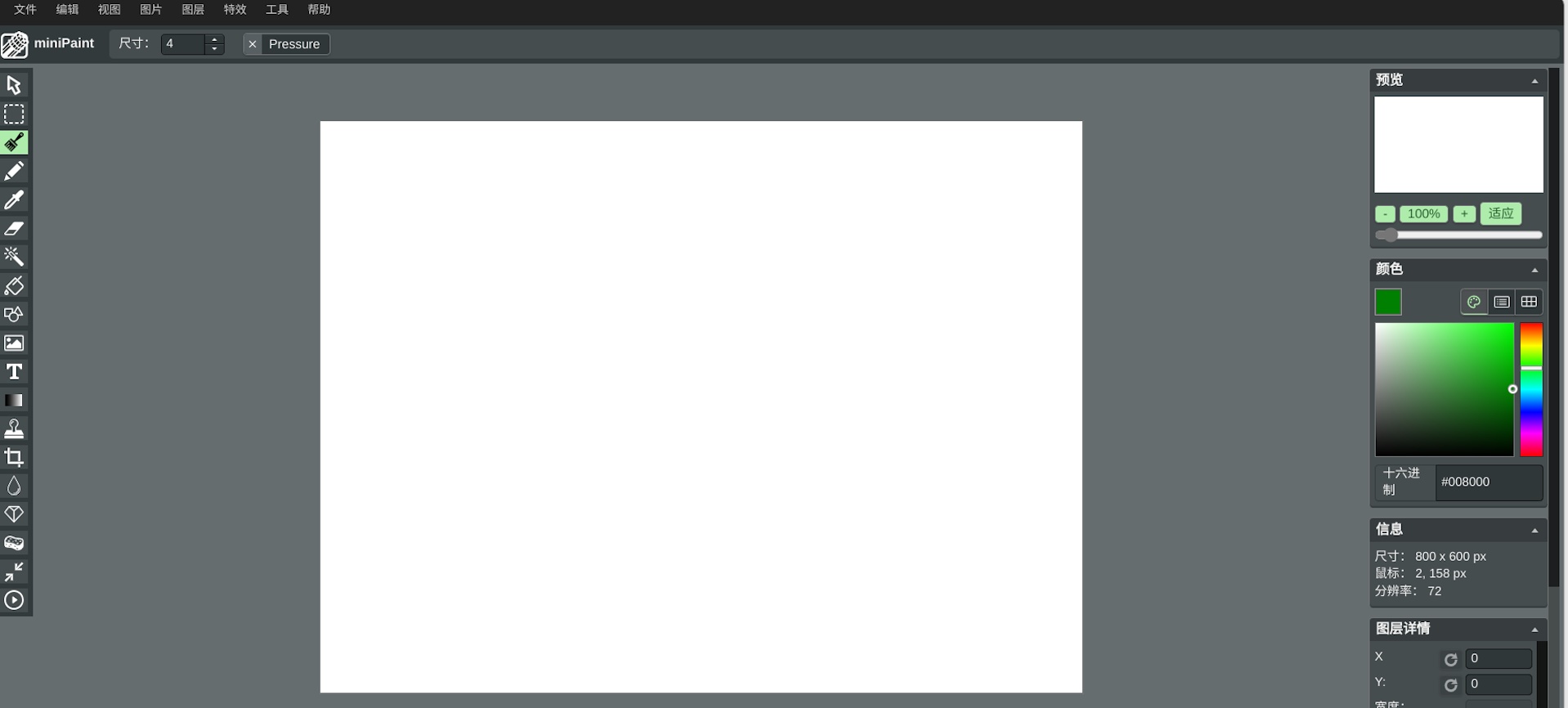
使用效果
部署完成后的效果如下,如果默认不是中文界面,可以修改源代码文件 src/js/config.js,将其中 config.LANG 项改为 zh: